Bootstrap é um kit de ferramentas (biblioteca) de desenvolvimento de aplicativos e páginas Web criado pelos ex-funcionários do Twitter; Mark Otto e Jacob Thornton.
O Bootstrap é hoje a estrutura HTML, CSS e JS mais popular para o desenvolvimento de primeiros projetos móveis responsivos na web.
Trata-se é uma coleção de códigos úteis prontos para uso. Focado no desenvolvimento front-end, o Bootstrap permite que desenvolvedores e designers criem sites totalmente responsivos rapidamente.
Resumindo tudo isso, o Bootstrap evita que você escreva muito código, dando a você mais tempo para gastar no design de páginas da web e o melhor tudo, é totalmente gratuito.
Principais vantagens de usar Bootstrap em projetos da web
1. Sistema grid responsivo
Um sistema de grid é como organizamos o conteúdo de nossos sites, basicamente em linhas e colunas. Diferentemente de anos atrás, usávamos tabelas para organizarmos nossos conteúdos mas hoje usamos DIVs, que são agrupamentos de conteúdos.
O sistema de grid do Bootstrap oferece um forma prática de trabalhar com estas linhas e colunas. Definir pontos de interrupção personalizados para cada coluna é muito fácil, usando suas quebras extra pequenas, pequenas, médias, grandes e extra grandes. Você também pode simplesmente manter o padrão, pois ele já pode atender às necessidades do seu site.
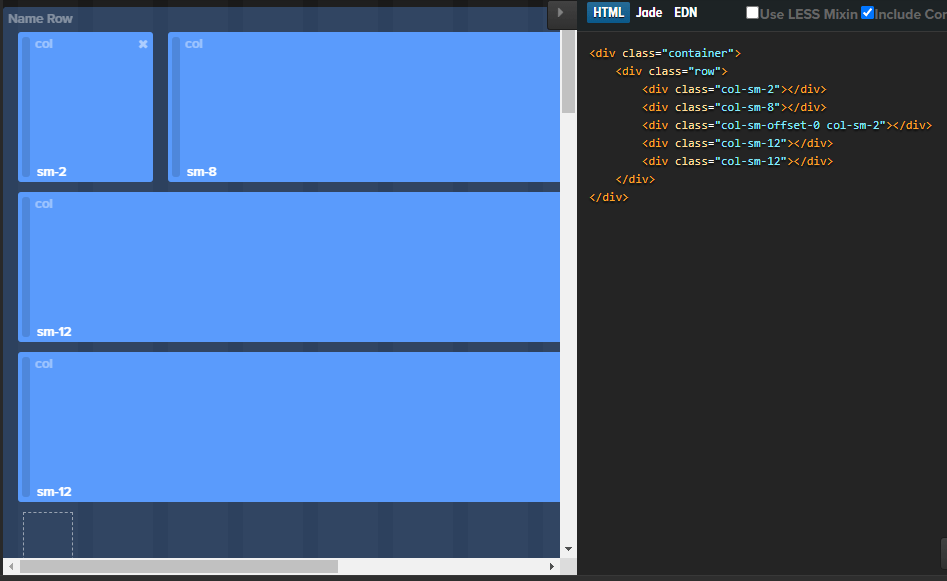
Entenda melhor como funciona acessando este site http://shoelace.io/

2. Imagens responsivas do Bootstrap
O Bootstrap vem com seu próprio código para redimensionar imagens automaticamente com base no tamanho da tela atual. Basta adicionar a classe responsiva .img às suas imagens e as regras CSS predefinidas cuidarão do resto.
Deixe o Bootstrap redimensionar suas imagens para você!
Ele pode até mesmo mudar a forma de suas imagens com a adição de classes como img-circle e img-rounded, e isso sem ir e voltar entre o código e seu software de design.
3. Componentes do Bootstrap
O Bootstrap vem com vários componentes que você pode adicionar facilmente à sua página da web, incluindo:
- Barras de navegação
- Dropdowns
- Barras de progresso
- Miniaturas
- …e mais!
É muito fácil adicionar elementos de design atraentes à sua página da web, você também poderá ter a certeza de que cada um deles terá uma ótima aparência, independentemente do tamanho da tela ou do dispositivo usado para visualizá-los.
São muitas funcionalidades prontas ao seu alcance!
Para uma lista mais completa de recursos adicionáveis, verifique a documentação do componente.
4. JavaScript do Bootstrap
O bootstrap também permite que os desenvolvedores tirem vantagem de mais de uma dúzia de plug-ins JQuery personalizados.
O JQuery oferece mais espaço para brincar com a interatividade, oferecendo soluções fáceis para pop-ups modais, transições, carrosséis de imagens e – um dos meus favoritos – um plugin chamado scrollspy, que atualiza automaticamente sua barra de navegação conforme você rola por uma página.
5. Documentação do Bootstrap, só copiar e colar.
A documentação do Bootstrap é uma das melhores que existem. Cada pedaço de código é descrito e explicado em detalhes.
As explicações também incluem exemplos de código para implementação básica, simplificando o processo até mesmo para o mais iniciante dos iniciantes.
Tudo o que você precisa fazer é escolher um componente, copiar e colar o código em sua página e ajustar a partir daí.
6. Personalização do Bootstrap
Uma das principais críticas quando se trata de bibliotecas como o Bootstrap é seu tamanho – o peso que eles jogam pode realmente desacelerar seu aplicativo ou site logo no primeiro carregamento.
A versão atual do arquivo CSS do Bootstrap, por exemplo, tem 119 KB. Embora possa não parecer muito grande em comparação com arquivos de imagem e vídeo, para um arquivo CSS, isso é enorme!
O que o Bootstrap permite que você faça para combater isso, no entanto, é personalizar a funcionalidade que deseja incluir no download.
Simplesmente acessando a página de personalização e download deles, você pode verificar os recursos de que não precisa para o seu aplicativo, reduzindo o peso do seu arquivo e poupando aos usuários o tempo de carregamento adicional.
A personalização é a chave!
7. Comunidade Bootstrap
Como em tantos projetos de código aberto, o Bootstrap tem uma grande comunidade de designers e desenvolvedores por trás dele. Estar hospedado no GitHub torna mais fácil para os desenvolvedores modificar e contribuir com a base de código do Bootstrap. Também torna mais fácil para as pessoas colaborarem, darem seus conselhos e interagirem com colegas e usuários.
O Bootstrap tem uma página ativa no Twitter, um blog do Bootstrap e até uma sala exclusiva do Slack. E isso nem chega à riqueza de desenvolvedores dispostos a ajudar com problemas técnicos no Stack Overflow, onde todas as perguntas podem ser encontradas na tag bootstrap-4.
8. Modelos e Templates gratuitos na Web
Está sem criatividade para criar o site daquele cliente que tem pressa na entrega, ou quer dar uma melhorada nos seus sites explorando outras aplicações do Bootstrap? Para isso existem os templates.
Conforme a popularidade do Bootstrap cresceu, as pessoas começaram a criar modelos baseados no Bootstrap para acelerar ainda mais o processo de desenvolvimento web.
Existem muitos sites dedicados a compartilhar e comprar modelos personalizados com base no Bootstrap. Dê uma pesquisada no Google.
Além dos modelos gratuitos você também pode comprar templates profissionais em sites como Theme Forest e Envato Elements.
9. Suporte dos editores de código mais populares.
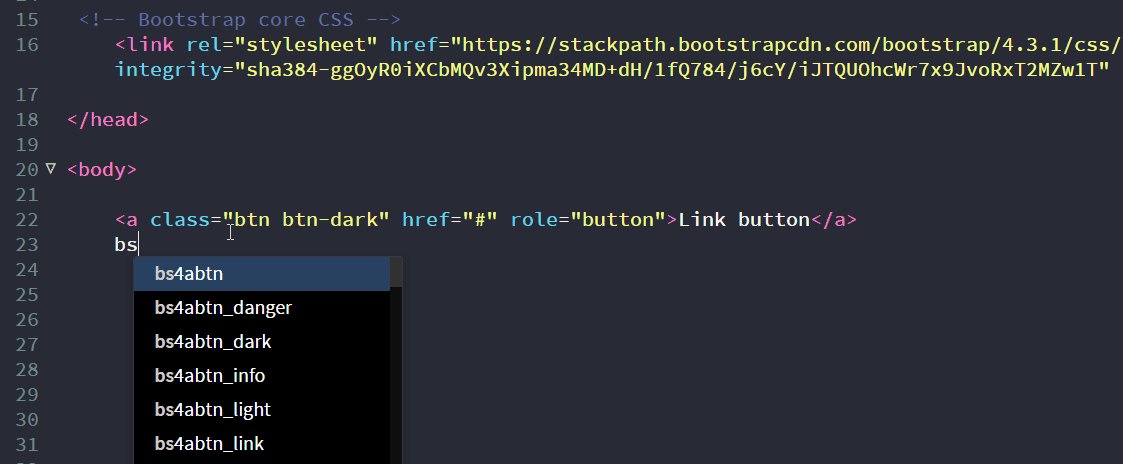
O Bootstrap é recurso quase que nativo na maioria dos editores de códigos para Web, além de estar disponível também para IDEs domo Visual Studio, Net Beans e Eclipse.

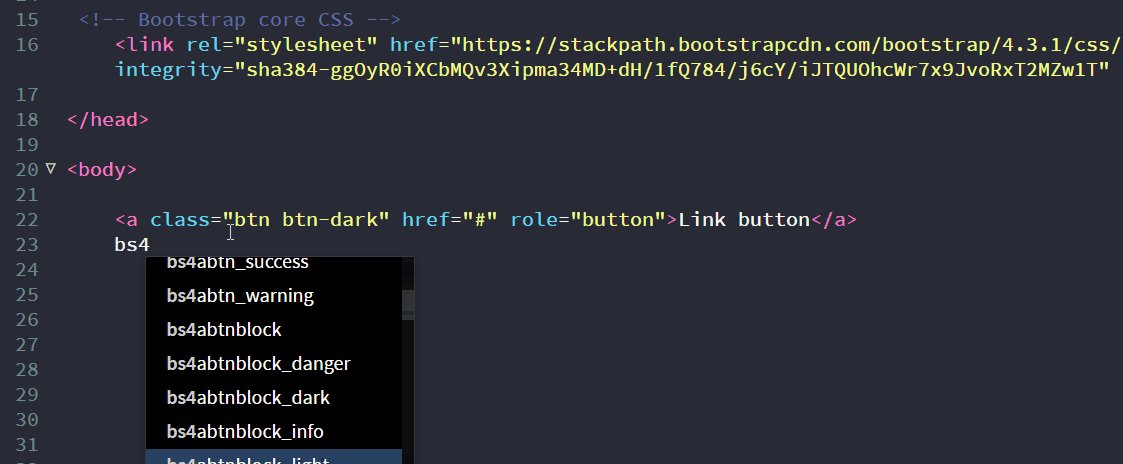
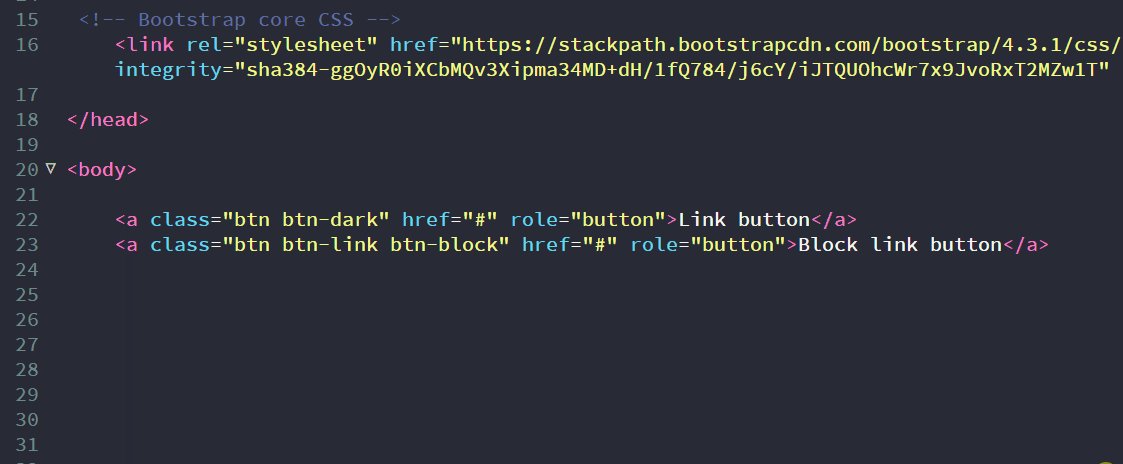
Mas se você é desenvolvedor web deve ter seu editor de código favorito; Brackets, Atom, Sublime, Visual Code até mesmo o aclamado NotePad ++ possuem recursos que facilitam o uso do Bootstrap e você pode adicionar extensões como snippets, códigos curtos que geram outros códigos e fazem o desenvolvimento ficar ainda mais rápido.
Desvantagens do uso do BootStrap
Nem tudo é flores né? Então resolvi listar também as desvantagens. Vamos dar uma olhada rápida em algumas reclamações comuns que você pode ouvir sobre o Bootstrap.
1. A sintaxe do bootstrap é confusa para iniciantes.
Antes de se familiarizar com o Bootstrap, algumas de suas sintaxes podem ser confusas. Ao usar o sistema de grade, por exemplo, para fazer uma coluna que ocupe um terço da tela, você deve adicionar a classe .col-md-4 a ela.
4? De onde veio esse 4 ?!
Sem dúvida, os quatro podem levar você a acreditar que a coluna ocuparia um quarto da tela – não um terço. Embora essa sintaxe faça sentido (o Bootstrap usa um sistema de 12 colunas e 4 é um terço de 12), pode não ser intuitiva para quem é novo em todo o processo.
2. Os arquivos de bootstrap são muito grandes!
Como mencionado anteriormente, os arquivos Bootstrap podem ser um pouco, bem, grandes para contabilizar a funcionalidade completa oferecida por sua estrutura. Isso pode levar a um aumento no tempo de carregamento de sites, especialmente em redes mais lentas.
Os iniciantes podem ter dificuldade em identificar e corrigir esse problema; no entanto, como mencionado acima, a ferramenta de personalização no site do Bootstrap pode ajudar a eliminar qualquer código desnecessário para funções que você nunca usará.
Bootstrap – faça do seu jeito!
Basta escolher os pedaços de que precisa e deixar o resto. (Claro, essa tarefa fica mais fácil quanto mais você sabe sobre codificação!)
3. Bootstrap me deixa burro?
Sempre há o risco de que, ao usar o Bootstrap, você entre em um ciclo de simplesmente copiar e colar o código existente sem realmente entendê-lo.
Ao gastar tempo para realmente aprender o que está fazendo, no entanto, você pode usar o Bootstrap como uma forma de acelerar seu aprendizado, em vez de atrapalhar.
Portanto, não deixe o Bootstrap atrapalhar seus estudos, não caia na tentação da facilidade de apenas dar um Ctrl + C e Ctrl + V.
Como aprender a criar meu primeiro site usando Bootstrap?
Aqui mesmo no Blogson você pode aprender a criar seus primeiros sites usando BS
- Introdução ao BootStrap
- Bootstrap Starter Template
- Bootstrap – Sistema de Grid
- Formulários com HTML 5 e BootStrap