BootStrap é uma biblioteca CSS muito popular para estilização de sites e aplicativos móveis. Criado pela equipe do Twitter como uma forma de padronizar a forma com que seus desenvolvedores programassem.
Seu site e sua documentação oficial está disponíveis em http://getbootstrap.com/
A primeira página usando BS
- Adicione os arquivos CDN dentro da tag head do seu documento HTML. Os links dos arquivos CND estão disponíveis na página http://getbootstrap.com/getting-started/
- Todo conteúdo de uma página estilizada com BS deve conter uma DIV com uma classe container. Essa DIV container passará a ser a DIV principal da sua página e nela que irei acrescentar todo o conteúdo do site.
- A DIV Container pode ser dividas em linhas usando a classe ROW
Oi, eu sou uma linha dentro de um container.
- As linhas (rows) também podem ser dividas em colunas usando a classe COL-MD, mas, deve-se observar que o máximo de colunas que consigo trabalhar são 12.
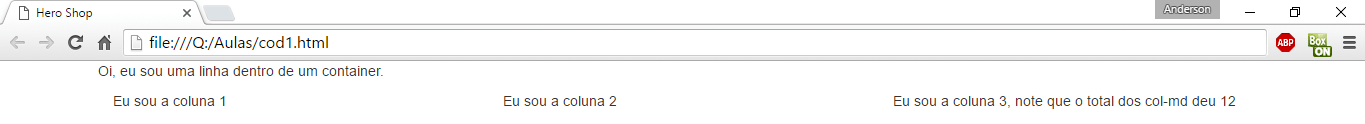
Oi, eu sou uma linha dentro de um container.Eu sou a coluna 1Eu sou a coluna 2Eu sou a coluna 3, note que o total dos col-md deu 12
O resultado será este;

Todo o sistema de estruturação e organização de conteúdos usando linhas e colunas podem ser consultados na documentação do GRID SYSTEM do BS na página http://getbootstrap.com/css/#grid
Exemplo de um e-commerce
Seguindo os 4 passos mostrados acima, vamos criar uma página simples de e-commerce usando a estrutura de DIVs.
Hello World Shop
 Boneco do Homem Aranha
Boneco do Homem Aranha
R$ 25,00
 Boneco do Batman
Boneco do Batman
R$ 25,00
 Boneco do Homem de Ferro
Boneco do Homem de Ferro
R$ 25,00
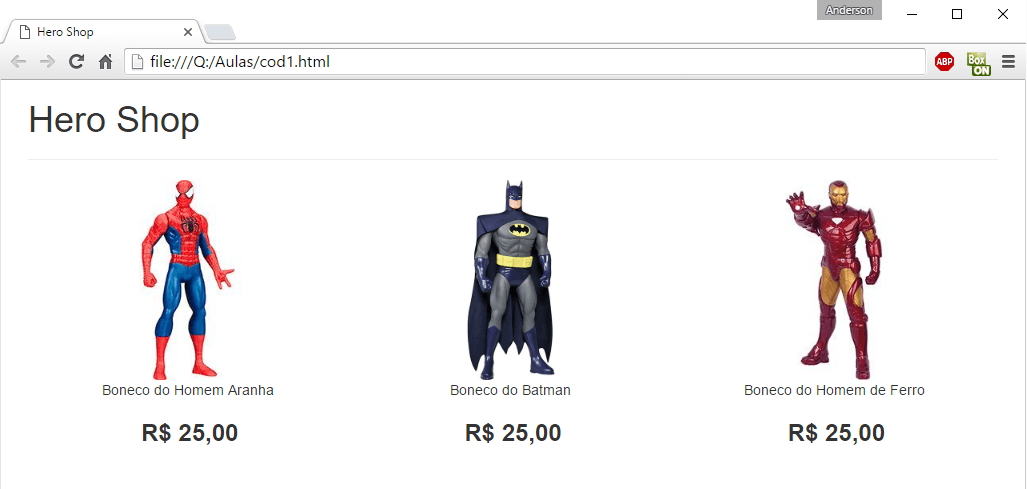
O código acima apresenta o seguinte resultado.

Botão de compra
Os botões do BS seguem a seguinte estrutura:
<button class="btn btn-default" type="button"> Clique </button>É possível trabalhar com cores de IHC (Interação Humano-Computador) onde o verde chama-se success, o azul primary, o vermelho danger e o amarelo warning conforme mostrado nesta página: http://getbootstrap.com/css/#buttons-options
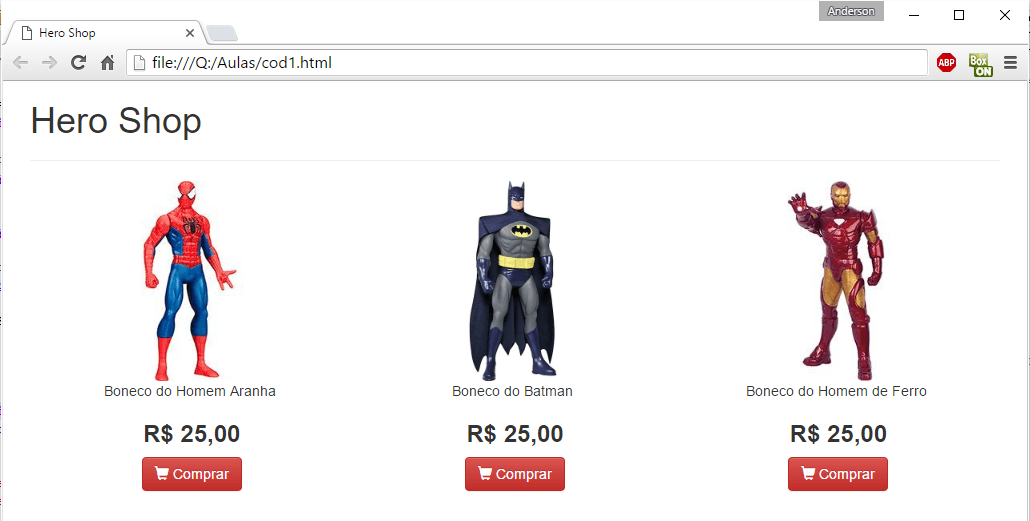
O e-commerce com o botão de compra na cor vermelha ficará desta forma (vide linha 30);
 Boneco do Homem Aranha
Boneco do Homem Aranha
R$ 25,00
Ícones
BS apresenta uma boa coleção de ícones, também chamados de Glyphicons. toda a coleção de Glyphicons podem ser consultada aqui; http://getbootstrap.com/components/#glyphicons
Para acrescentar um ícone de um carrinho de compras no botão usamos o exemplo mostrado na página, através de uma tag SPAN
<button class="btn btn-default" type="button"> <span class="glyphicon glyphicon glyphicon-shopping-cart"></span> Comprar </button>
O resultado será:
O resultado será este;
Bordas nas Imagens.
Pequenos detalhes realmente fazem a diferença. O BS oferece algumas classes de estilização conforme exemplos mostrados aqui, http://getbootstrap.com/css/#images
Neste exemplo, vou usar a classe img-thumbnail para criar uma borda envolta da imagem, o código ficará da seguinte forma:

Mais produtos.
Com a estrutura da primeira linha pronta, basca copiar e colar o código para adicionar mais produtos.
Veja o exemplo completo:Exemplo.