Sejam bem vindos novos alunos do curso de Desenvolvimento de Software da Etec Atibaia. Neste curso temos uma boa carga de disciplinas voltadas para Web, sendo a principal delas a PW I (Programação para Web I). Este artigo lista todo o conteúdo aprendido até aqui.
Estrutura básica do HTML 5
Toda vez que vamos começar um novo site, precisamos de um bom editor de códigos sendo os meus favoritos BRACKETS e VISUAL STUDIO CODE. Com o editor aberto sempre iniciamos um novo documento com a seguinte estrutura;
<html lang="pt-br"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>The HTML5 Herald</title> </head> <body> <p>todo o conteúdo do site aqui</p> </body> </html>
Textos
Os textos são elementos que devem ser criados dentro do BODY da nossa página, aprendemos algums deles, o <p> é responsável por criar um parágrado, o <br/> por pular linha e os <h1><h2><h3><h4><h5><h6> são textos em destaques, normalmente usados para títulos. Não devemos esquecer do <strong> e o <em> que permitem deixar os textos em negrito e itálico.

Exemplo:
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eu amo HTML 5</title>
</head>
<body>
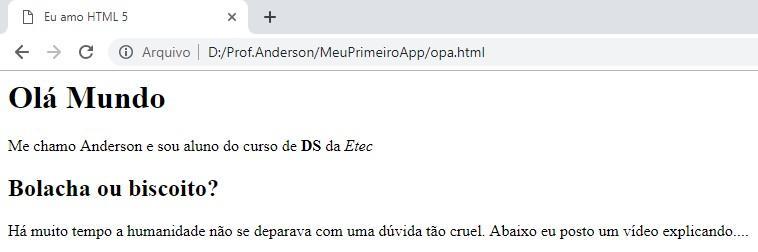
<h1>Olá Mundo</h1>
<p>Me chamo Anderson e sou aluno do curso de <strong>DS</strong> da <em>Etec</em></p>
<h2>Bolacha ou biscoito?</h2>
<p>Há muito tempo a humanidade não se deparava com uma dúvida tão cruel. Abaixo eu posto um vídeo explicando....
</body>
</html>
Negrito, Itálico e Sublinhado
Nós podemos destacar parte de um texto ou um texto inteiro usando as tags de formatação.
<strong> </strong> ou <b> </b> Negrito<em> </em> ou <i> </i> Itálico<u></u> Sublinhado<s></s> Sobre escrito.
Vamos a um exemplo:
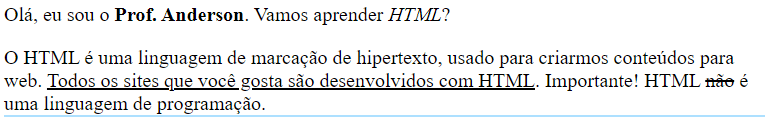
<p>Olá, eu sou o <strong>Prof. Anderson</strong>. Vamos aprender <em>HTML</em>?</p>
<p>O HTML é uma linguagem de marcação de hipertexto,
usado para criarmos conteúdos para web.
<u>Todos os sites que você gosta são desenvolvidos com HTML</u>.
Importante! HTML <s>não</s> é uma linguagem de programação.</p>

Listas
Nós podemos usar listas ordenas <ol> (order list) e não ordenadas <ul> (unorder list). Os itens da lista são definidos pela tag <li> (list item)
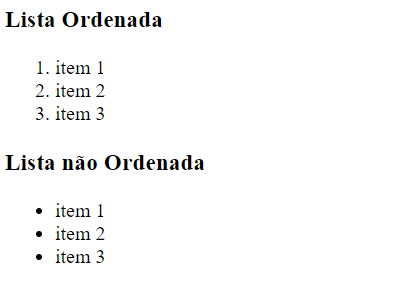
Exemplo de lista ordenada:
<ol> <li> item 1 </li> <li> item 2 </li> <li> item 3 </li> </ol>
Exemplo de lista não ordenada;
<ul> <li> item 1 </li> <li> item 2 </li> <li> item 3 </li> </ul>

Estilização
A estilização se dá pelo parâmetro style que pode ser adicionado às seguintes tags; body, p, img e h1 até h6. Obviamente existe diversas outras tags que podem ser estilizadas, mas até o momento aprendemos apenas estas;
Eis algumas estilizações que aprenderemos
color: permite definir uma cor para o elementobackground-color: permite definir uma cor de fundo para o elementofont-size: permite definir o tamanho da fonte de um textoborder: permite configurar uma borda para o elemento
Agora vejamos estes estilos em ação;

<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eu amo HTML 5</title>
</head>
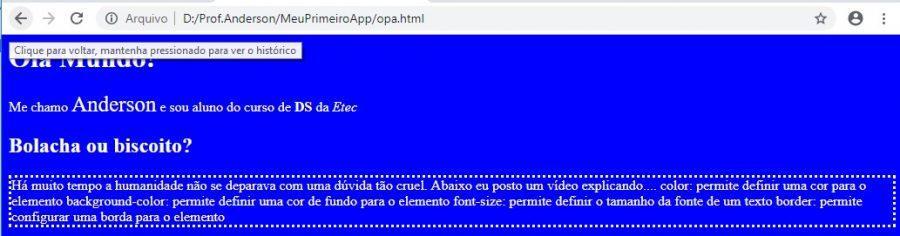
<body style="background-color:blue; color:white">
<h1>Olá Mundo!</h1>
<p>Me chamo <span style="font-size: 25px">Anderson</span> e sou aluno do curso de <strong>DS</strong> da <em>Etec</em></p>
<h2>Bolacha ou biscoito?</h2>
<p style="border-style: dotted;">Há muito tempo a humanidade não se deparava com uma dúvida tão cruel. Abaixo eu posto um vídeo explicando....
</body>
</html>
Imagens
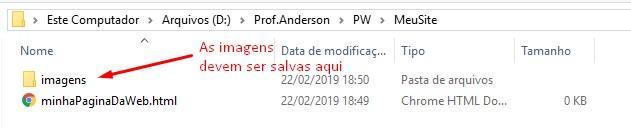
Trabalhar com imagens pode trazer alguma confusão para quem está iniciando o mundo da web. Devemos sempre salvar as imagens do site junto com os arquivos HTML, todos devem estar em uma mesma pasta. Mas você pode criar uma subpasta para as imagens, como mostra a imagem abaixo

Agora com a pasta criada, podemos encontrar belas imagens em banco de imagens gratuitos na web, veja o artigo Os melhores Bancos de Imagens gratuitas
Depois de salvar a imagen dentro da pasta imagens, vamos usar a seguinte sintaxe da tag img
<img src="ENDEREÇO_DA_IMAGEM">
Exemplo; supondo que dentro da pasta imagens exista um arquivo de imagem chamado rodrigo.jpg, para utilizarmos usariámos o seguinte código;
<img src="imagens/rodrigo.jpg">
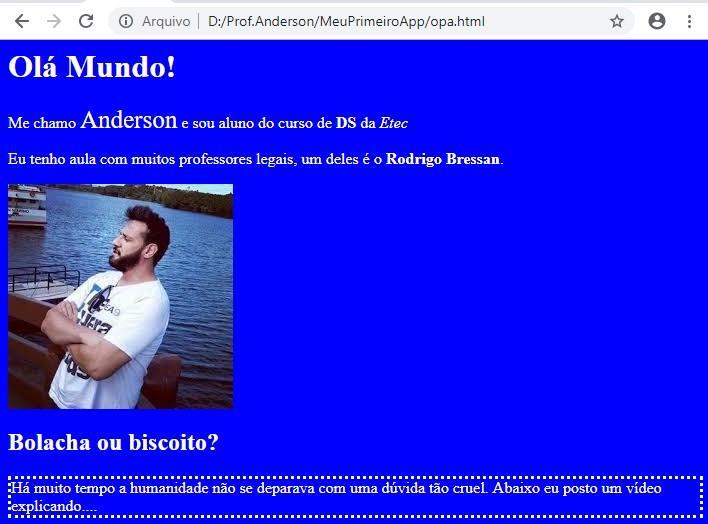
O exemplo completo ficaria assim;

<img src="imagens/rodrigo.jpg">
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eu amo HTML 5</title>
</head>
<body style="background-color:blue; color:white">
<h1>Olá Mundo!</h1>
<p>Me chamo <span style="font-size: 25px">Anderson</span> e sou aluno do curso de <strong>DS</strong> da <em>Etec</em></p>
<p>Eu tenho aula com muitos professores legais, um deles é o <strong>Rodrigo Bressan</strong>.</p>
<img src="imagens/rodrigo.jpg">
<h2>Bolacha ou biscoito?</h2>
<p style="border-style: dotted;">Há muito tempo a humanidade não se deparava com uma dúvida tão cruel. Abaixo eu posto um vídeo explicando....
</body>
</html>
Vídeos e Áudio
Aqui no blogson tem uma aula incrível sobre vídeos e áudios em HTML, veja em Trabalhando com vídeos e áudio no HTML 5
Exemplo para download
Faça o download da página exemplo deste resumão aqui.





