A Multimídia foi um dos fatores decisivos para a popularização da Internet, principalmente com o desenvolvimento dos arquivos Mp3 e MPeG e depois o AVI. O HTML 5 oferece uma excelente forma de incorporar estes elementos multimídia em sua página.
Incorporando vídeos do Youtube
Em uma garagem de San Francisco (Califórnia, EUA), em fevereiro de 2005. Lá, os funcionários de uma empresa de tecnologia Chad Hurley e Steve Chen, hoje com 29 e 27 anos, respectivamente, iniciaram a criação de um programa de computador para dividir vídeos com os amigos. Cerca de 20 meses depois, a invenção foi comprada por US$ 1,65 bilhão pelo Google, que também começou em uma garagem de San Francisco há oito anos. (fonte G1).
O Youtube oferece o recurso de incorporar vídeos através de um código HTML.
- Acesse o Youtube e escolha o vídeo de sua preferência
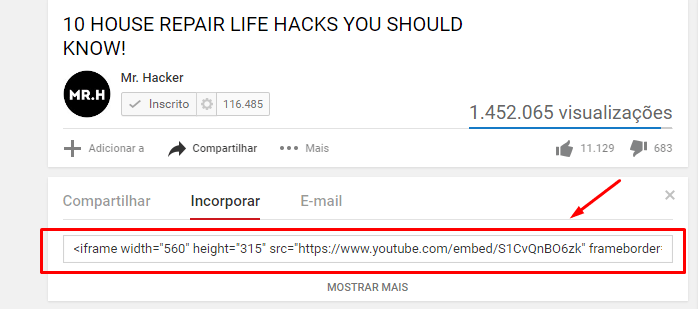
- Clique em Compartilhar, em seguida na aba Incorporar como mostra na imagem;

- Copie o código selecionado e cole na página HTML.
Exemplo:
<html lang="pt-br">
<head>
<title>Eu amo HTML 5</title>
</head>
<body style="background-color:blue; color:white">
<h1>Olá Mundo!</h1>
<p>Me chamo <spam style="font-size: 25px">Anderson</spam> e sou aluno do curso de <strong>DS</strong> da <em>Etec</em></p>
<p>Eu tenho aula com muitos professores legais, um deles é o <strong>Rodrigo Bressan</strong>.</p>
<img src="imagens/rodrigo.jpg">
<h2>Bolacha ou biscoito?</h2>
<p style="border-style: dotted;">Há muito tempo a humanidade não se deparava com uma dúvida tão cruel. Abaixo eu posto um vídeo explicando....
<iframe width="560" height="315" src="https://www.youtube.com/embed/S1CvQnBO6zk" frameborder="0" allowfullscreen=""></iframe>
</body>
</html>
A tag video
A tag video especifica o vídeo, como um clipe de filme ou outros fluxos de vídeo.
Os formatos dos vídeos podem ser Mp4, OGG ou WebM, de modo que o atributo type do código siga a seguinte tabela;
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
Se seu vídeo não estiver nem nenhum destes 3 formatos de arquivo, você terá que converte-lo. o HandBrake é uma boa opção e á gratuito.
a sintaxe do código é
<video width="320" height="240" controls> <source src="video/movie.mp4" type="video/mp4"> Seu navegador não suporta vídeos. </video>
Criando uma playlist de vídeos.
Se você quiser exibir vários vídeos em sequencia;
<video controls="controls" width="500" height="300"> <source src="video/video001.mp4" type="video/mp4" /> <source src="video/video002.mp4" type="video/mp4" /> <source src="video/video003.mp4" type="video/mp4" /> Seu navegador não suporta vídeos. </video>
AutoPlay e controles
O atributo autoplay executa o vídeo automaticamente junto com a página, e o atributo controls permite que usuário avance, volte e pause vídeo.
<video controls="controls" width="500" height="300" autoplay controls>
Incorporando áudio
Para incorporar áudio, o processo é o mesmo do vídeo. Os formatos suportados são .ogg, mp3 e WAV.
| File Format | Media Type |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
O código de exemplo;
<audio controls> <source src="musica001.mp3" type="audio/mpeg"> <source src="musica002.mp3" type="audio/mpeg"> Seu navegador não suporta áudio. </audio>
Saiba como baixar vídeos e músicas do Youtube.
O código completo com todos os exemplos ficaria assim;





