Nesta aula vamos aprender como otimizar as imagens do seu site de maneira muito fácil usando o serviço gratuito da Statically CDN. Neste exemplo vou otimizar as imagens usando o formato WebP.
O que é Web?

WebP é um formato de imagem moderno que fornece compactação sem perdas e com perdas superior para imagens na web. Usando o WebP, webmasters e desenvolvedores da web podem criar imagens menores e mais ricas que tornam a web mais rápida.
As imagens sem perdas WebP são 26% menores em comparação com os PNGs. As imagens com perda de WebP são 25 a 34% menores que as imagens JPEG comparáveis no índice de qualidade SSIM equivalente .
O WebP também oferece suporte à transparência (também conhecido como canal alfa), porém isso pode acrescentar 22 bytes adicionais no tamanho final do arquivo o que é relativamente muito baixo dependendo das dimensões da imagens.
Como converter minhas imagens PNG ou JPG para WebP?
A maneira mais simples é usar os conversores online, existem vários sites que oferecem este serviço sendo é o Image.Online pois permite fazer o upload em massa e fazer o download de todas as imagens de uma única vez em um arquivo .ZIP
No entanto, se você já tem um site online converter as imagens e editar os códigos fontes de seu site com certeza será um trabalho de longa horas e passível de erros, por este motivo este artigo vai usar o serviço de CDN da Statically para fazer a conversão de todas as imagens para você, além disso, aliviar consideravelmente a velocidade de carregamento do seu site.
O que é uma CDN
Antes de falarmos da Statically, é importante entender o que é uma CDN e para que ela serve, para isso foi usar a definição dada pela Cloudflare, um dos serviços mais populares de CDN do mundo; “Uma rede de entrega de conteúdo (CDN) refere-se a um grupo de servidores distribuídos geograficamente que trabalham juntos para fornecer entrega rápida de conteúdo da Internet.”.
Para entender por que as CDNs são tão amplamente usadas, você precisa primeiro reconhecer o problema que elas foram projetadas para resolver. Conhecida como latência , é o atraso irritante que ocorre desde o momento em que você solicita o carregamento de uma página da Web até o momento em que seu conteúdo realmente aparece na tela.
Esse intervalo de atraso é afetado por vários fatores, muitos específicos de uma determinada página da web. Em todos os casos, no entanto, a duração do atraso é afetada pela distância física entre você e o servidor de hospedagem desse site. A missão da CDN é reduzir virtualmente essa distância física, com o objetivo de melhorar a velocidade e o desempenho da renderização do site.
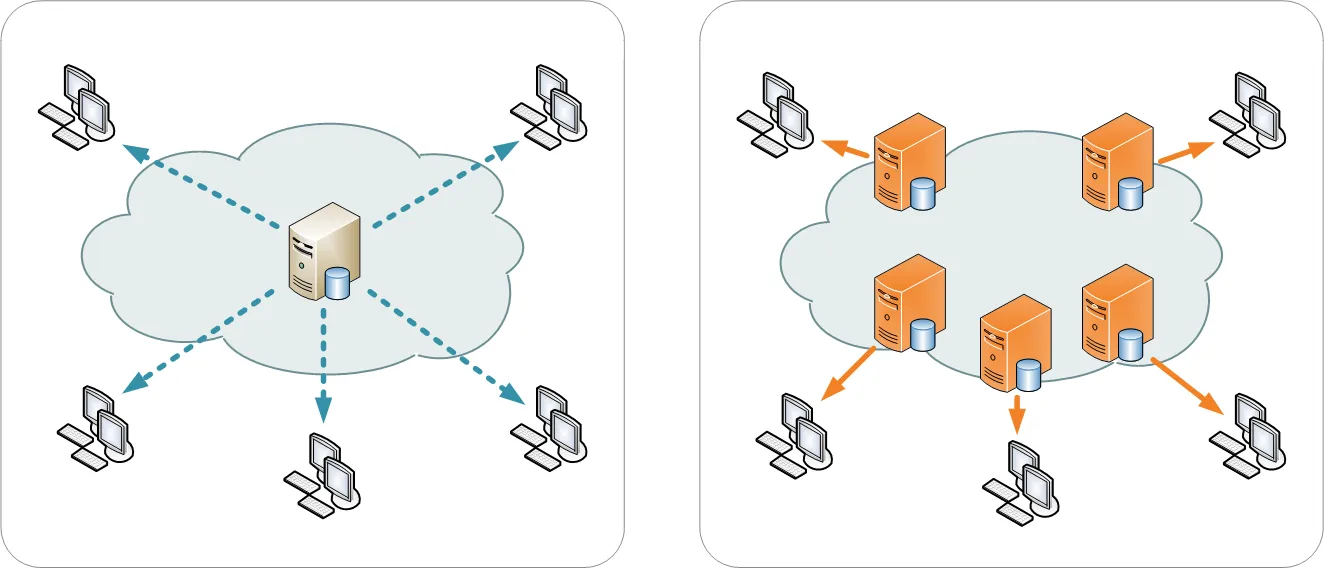
Como funciona uma CDN?
Para minimizar a distância entre os visitantes e o servidor do site, uma CDN armazena uma versão em cache do conteúdo em vários locais geográficos (também conhecidos como pontos de presença ou PoPs). Cada PoP contém vários servidores de cache responsáveis pela entrega de conteúdo aos visitantes nas proximidades.

Em essência, a CDN coloca seu conteúdo em muitos lugares ao mesmo tempo, oferecendo cobertura superior aos seus usuários. Por exemplo, quando alguém em Londres acessa seu site hospedado nos EUA, isso é feito através de um PoP local no Reino Unido. Isso é muito mais rápido do que as solicitações do visitante e suas respostas percorrem toda a largura do Atlântico e vice-versa.
O que é Statically CDN?
Statically é um CDN gratuito com várias redes para servir seus arquivos estáticos. Cota ilimitada. Largura de banda ilimitada. Impressionante! Seu objetivo é tornar os arquivos estáticos fáceis de gerenciar e rápidos de entregar.
Sim, o Staticaly é totalmente 100% gratuito e ilimitado para sempre.
Este é o mapa atual da rede da Statically;

Como converter imagens para WebP usando o Statically
- Seu site deve já estar publicado e online na internet, o foco desta aula é justamente os sites que já estão online.
- Acesse o site https://statically.io/images
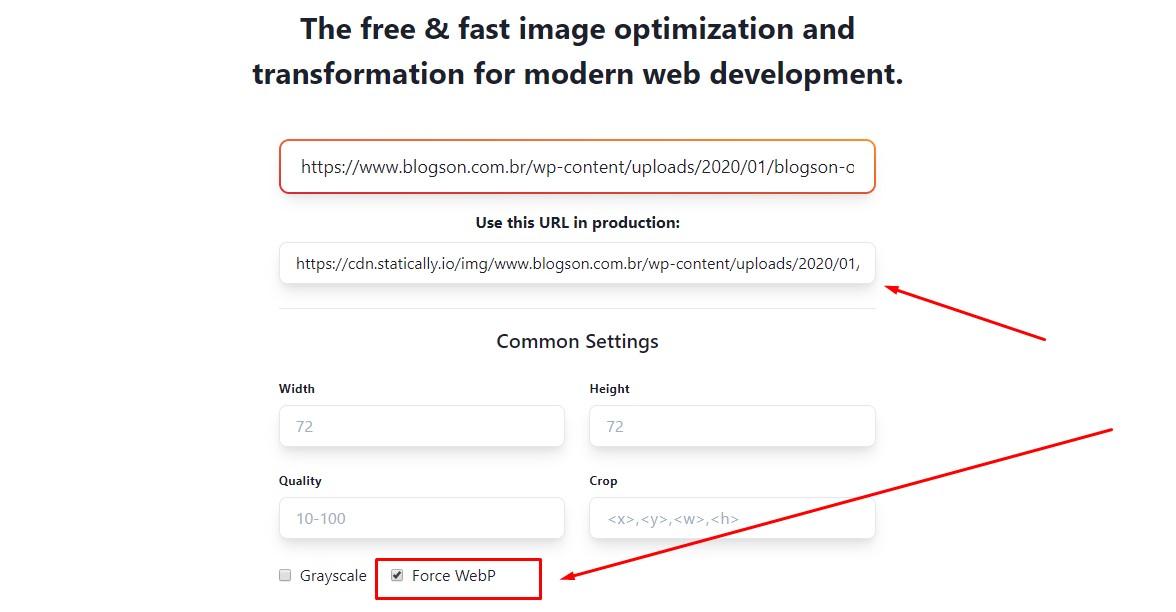
- Insira o url da sua imagem e marque a caixa de seleção “Force WebP”.

- Agora basta usar a URL mostrada na imagem acima
O truque para editar todo o seu site para WebP
Já vimos acima as vantagens de usar uma CDN, então entenda que seu site vai “voar” se as imagens passarem a ser entregues via CDN ao invés do host de origem no qual elas estão realmente hospedadas, isso irá fazer com a velocidade de carregamento do seu site aumente consideravelmente e se você está buscando notas maiores de performance no Google, GTMetrix, YSlow e PingDown, com certeza terá excelentes resultados.
O truque consiste em acrescentar o endereço https://cdn.statically.io/img/www.seudominio.com.br/ na frente das urls de todas as suas imagens. Vamos a um exemplo prático, supondo que eu já tenha o seguinte código fonte para carregar uma imagem já disponível na web;
<pre> <img src="imagens/logo.png"> </pre>
Com este truque, você apenas vai editar assim:
Aonde seudominio.com.br é o endereço do seu site, sem o HTTP ou HTTPS no prefixo, ficando
<pre> <img src="https://cdn.statically.io/img/www.seudominio.com.br/imagens/logo.png"> </pre>
Edite vários arquivos usando NotePad++
Como dito no início desta aula, este artigo foca sites que já estão online. Para editar várias páginas de uma única vez utilize o NotePad++
- Inicialmente faça um backup do seu site para caso algo saia errado durante a edição, um erro de digitação poderá lhe custar uma grande dor de cabeça.
- Abra o NotePad++
- Pressione as teclhas de atalho
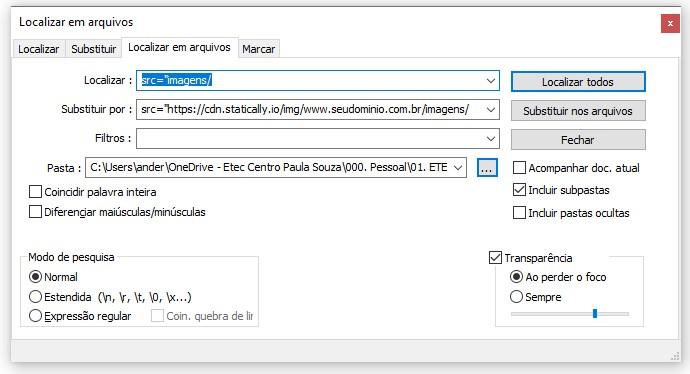
CTRL + H - Clique na aba Localizar em arquivos.
- Preencha o campo “Localizar” com o termo
src="imagens/ - Preencha o campo “Substituir por” com o termo
src="https://cdn.statically.io/img/www.seudominio.com.br/imagens/ - No campo pasta, localize a pasta na qual se encontra os arquivos do seu site

- Finalmente clique em Substituir nos arquivos
- Publique seu site editado via FTP e depois execute seus testes de velocidade favoritos
Como fazer isso com o WordPress?
Se você é desenvolvedor WordPress, você também pode implementar o Statically facilmente em seu site embora que, não exista um plugin oficial da Statically, mas é possível utilizar o recurso de plugins de cache para realizar as chamadas à Statically, no entanto, deixarei esta aula para um outro artigo.
Conclusão
Este artigo mostra de forma muito simples de como resolver dois grandes problemas de lentidão da maioria dos sites hospedados hoje no Brasil, a ausência de recursos de CDN para aliviar o tráfego do seu servidor e a otimização das imagens usando o padrão moderno WebP recomendado pela Google.
Espero que este artigo tenha lhe ajudado em algo, em caso de dúvidas deixe seu comentário.





