O badalado pluginWP Rocket sem dúvidas é a mais simples e poderosa solução de cache para WordPres no momento. Neste artigo iremos tirar mais proveito do WP Rocket usando a CDN gratuita da Statically.IO
- Licença Original do WP Rocket por apenas 39,90.
- O Que é a statically.io CDN?
- Você Precisa Realmente Usar um CDN?
- Otimize Suas Imagens para WebP Antes de Configurar o statically.io.
- Configurando Imagens, JS e CSS.
- Prepare-se, seu site vai quebrar.
- Turbine Ainda Mais o seu site com CloudFlare.
Licença Original do WP Rocket por Apenas 39,90.
Graças as compras de licenças on-demand de alguns grupos de usuários e agências, adquirir uma licença original do WP Rocket ficou mais fácil e mais barata de modo que não justifica mais o uso de cópias piratas ou licenças ilegais e/ou anuladas.
É o caso da Full Stack Agency aonde você pode adquirir a licença original do WP Rocket por apenas R$ 39,90 / ano e usufruir de todos os benefícios de segurança, suporte e atualizações automáticas oferecidas pelo plugin.
Esta prática é perfeitamente possível se você entender que se comprar uma licença ilimitada por 249,99 dólares da WP Rocket você pode revender estas licenças para terceiros, basicamente é isso que Full Stack Agency faz.
O Que é a statically.io CDN?
Trata-se de uma CDN gratuita voltada para desenvolvedores, inicialmente era possível distribuir apenas imagens mas recentemente a Statically disponibilizou também a distribuição de arquivos JS e CSS.
Você Precisa Realmente Usar um CDN?
Se você possui uma hospedagem no Brasil e seu público é especificamente brasileiro, pode ser que o uso de CDN não te traga tantas vantagens. No entanto, ainda assim encontramos hospedagens no Brasil que apresentam boas respostas de ping e latência mas não entregam velocidade nas requisições.
Infelizmente é comum termos que usarmos CDN estrangeiras para melhorar a performance de sites hospedados no Brasil, mas obviamente isso não é uma regra. É justo dizer que existem ótimos serviços de host no país.
Portanto, faça o teste no GT Metrix antes de decidir ou não pelo uso do CDN. Em todo caso, você poderá experimentar as configurações com CDN, executar seus testes e desfazer tudo caso queira se notar que suas notas de performance caíram.
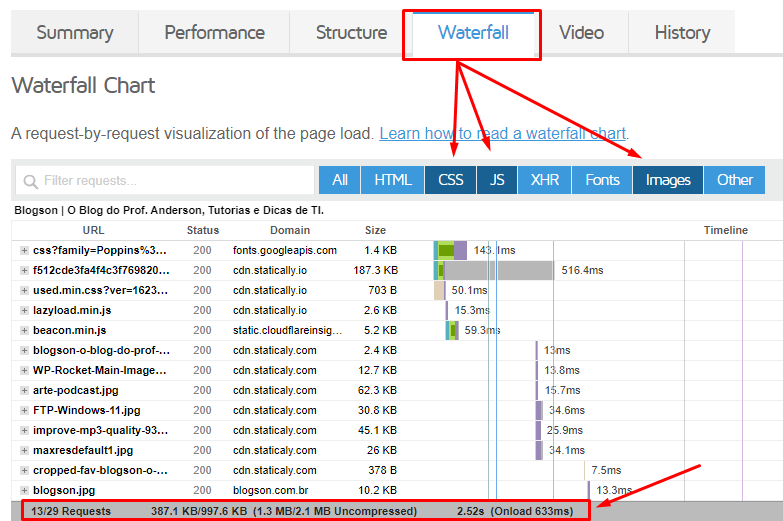
Ao fazer o teste no GT Metrix dê atenção especial a guia Waterfall, na qual você poderá ver o tempo de carregamento de cada requisição. Desta forma você poderá ter um parâmetro se o seu site trabalha melhor com ou sem CDN.
A imagem abaixo mostra os resultados de um site configurado com o CDN da Statically partindo de uma conexão do Brasil, note que o tempo de carregamento de arquivos CSS, JS e imagens é muito rápido.

Otimize Suas Imagens para WebP Antes de Configurar o statically.io
Este passo é opcional mas altamente recomendado.
Faça um backup completo do seu site antes de aplicar qualquer passo descrito neste artigo.
Palavras do grande mestre chinês Chan Chen Chin Chon Chung.
OBS: se atente que alguns serviços de hospedagem não oferecem os módulos de PHP necessários para este tipo de otimização, se este for o seu caso entre em contato com o suporte do seu host.
O WP Rocket é compatível com alguns plugins de WebP dos quais eu indico o EWWW Image Optimizer pela facilidade de otimização.

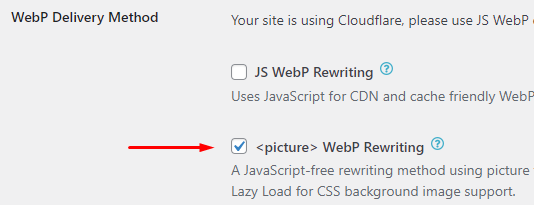
Se você utiliza DNS e cache da CloudFlare, se atente que existe uma configuração específica para ela no campo WebP Delivery Method. Nos meus testes a opção <picture> WebP Rewriting se mostrou mais eficiente do que a JS WebP Rewriting mas acredito que você deve testar isso com mais cuidado em seu site para ver qual oferece o melhor resultado.
Uma vez otimizadas suas imagens, experimente configurar o WP Rocket para trabalhar com cache de WebP acessando;
- Acesse as configurações do WP Rocket
- Localize o bloco de configurações de Mídia.
- Marque a opção Ativar Cache de WebP

- Limpe o cache do WP Rocket e navegue por alguns instantes em seu site no modo anônimo.
- Importante!!! Verifique no GT Metrix se seu site apresenta alguma melhora, se você notar lentidão desmarque a opção de Ativar cache de WebP pois em alguns projetos que trabalhei esta opção funcionou melhor desmarca.
Agora com tudo pronto, vamos para o interessa, finalmente…
Configurando CDN para Imagens, JavaScript e CSS
De antemão já te adianto que alguns projetos que trabalhei a distribuição de imagens via CDN da Statically não teve um resultado tão bom. Em alguns projetos eu deixei a configuração de distribuição de imagens desativada e optei por distribuir apenas os conteúdos JS e CSS.
Mas uma vez, eu reforço a recomendação de sempre fazer os devidos testes antes de decidir em usar o CDN.
Para realizar a configuração siga os passos;
- Acesse as configurações do seu WP Rocket
- Localize o bloco de configurações de CDN.
- Marque a opção Ativar CDN.
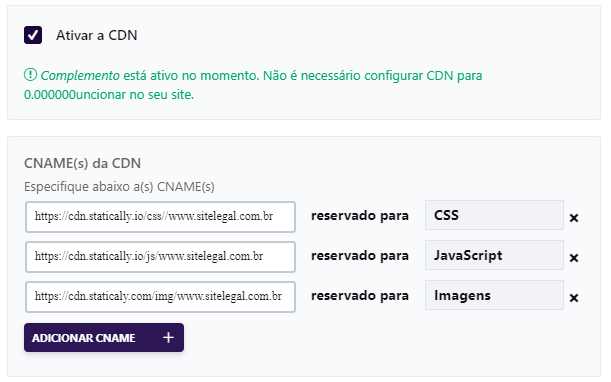
- Insira novos CDNs como mostra a imagem abaixo;

- CSS: Utilize a seguinte sintaxe;
https://cdn.statically.io/css/seudominio.com.brou se você usa www na configuração do seu WP não o ignore;https://cdn.statically.io/css/www.seudominio.com.br - JavaScript: Utilize a seguinte sintaxe;
https://cdn.statically.io/js/seudominio.com.brou se você usa www na configuração do seu WP não o ignore;https://cdn.statically.io/js/www.seudominio.com.br - Imagens: Utilize a seguinte sintaxe;
https://cdn.staticaly.com/img/seudominio.com.brou se você usa www na configuração do seu WP não o ignore;https://cdn.staticaly.com/img/www.seudominio.com.br
Prepare-se, Seu Site Vai Quebrar;
Seu site quebrou certo? Não se preocupe, muito provavelmente o problema está nas fontes. Inspecione a página incial do seu site e verifique quais fontes não foram carregadas, normalmente usuários de page builders ou de temas que usam fontes de ícones passam por este problema.
Isso é facilmente resolvido inspecionando as páginas quebradas e coletando dados de arquivos que deram falha no carregamento via Statically.
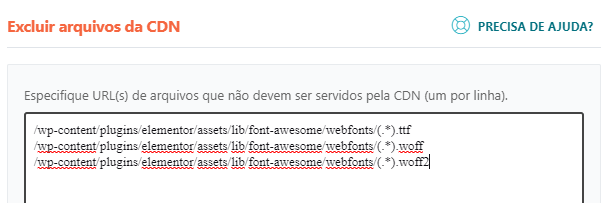
Para quem usa Elementor por exemplo, pode adicionar estas exceções;
/wp-content/plugins/elementor/assets/lib/font-awesome/webfonts/(.).ttf /wp-content/plugins/elementor/assets/lib/font-awesome/webfonts/(.).woff /wp-content/plugins/elementor/assets/lib/font-awesome/webfonts/(.*).woff2
Muito provavelmente você terá que adicionar também as fontes usadas no seu tema, então, mais uma vez reforço a importância de inspecionar a página.

Finalmente, terminamos a nossa configuração. Basta limpar o cache do WP Rocket e executar o Pré-Carregar o Cache, não tenha pressa, deixe o WP Rocket trabalhando nisso por alguns minutos, principalmente se o seu site for grande.
Após terminar a reconstrução do cache, navegue por alguns minutos em seu site no modo anônimo, após alguns cliques provavelmente você notará a diferença. Não esqueça de checar suas notas no GTMetrix.
Turbine Ainda Mais o seu site com CloudFlare
Se você já usa CloudFlare, se já usou e não teve uma boa experiência ou simplesmente nunca usou CloudFlare, talvez este vídeo possa mudar a sua opinião;
Ads