Desenvolvedores WEB e Mobile podem integrar alguns serviços do Facebook em suas páginas e aplicativos.
Existem duas formas de se fazer isso, utilizando plugins ou fazer uso da API do Facebook, onde ambos são manipulados com JavaScript.
Os plugins é a porta de entrada para desenvolvedores iniciantes, tratá-se de alguns conjuntos de códigos prontos que você pode inserir em sua página HTML.
1. Criando aplicativos no Facebook
Para que a integração entre seu site e sua página ocorra é necessário criar um aplicativo dentro do próprio facebook. Para isso, siga os passos a seguir.
- Acesse o Facebook Developers e faça seu login.
- No menu superior direito, clique em Add a New App conforme imagem

- Escolha a plataforma Website
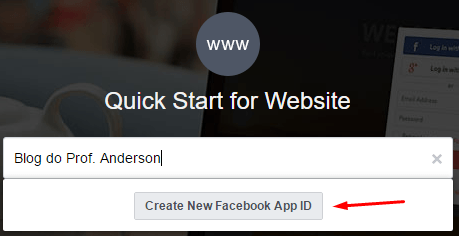
- Crie um nome para o seu aplicativo no Facebook e clique em Create New Facebook App ID

- Preencha os dados a seguir como e-mail de contato e categoria do app.
- No passo seguinte, coloque uma URL do seu site. Caso não tenha um site, serve um blog no Blogspot ou WordPress.
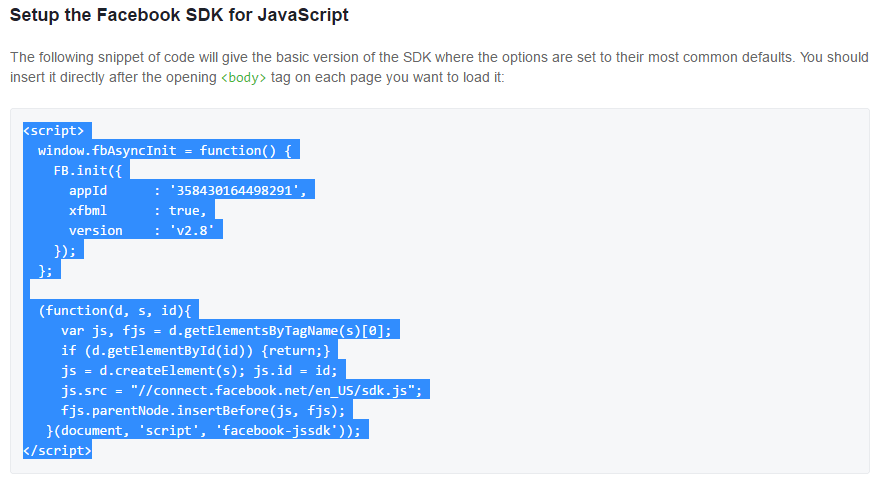
- No último passo, será apresentados alguns códigos JS para que você possa fazer a integração do seu App do Facebook como a sua página WEB ou Mobile, estes códigos são do plugin do botão de LIKE do Facebook. Então vamos para o teste.
2. Integrando o Facebook à sua página HTML.
- Com a sua página HTML já estruturada, copie o código JavaScript gerado pelo Facebook e cole logo após do elemento <BODY>

- Agora copie o código do bloco de <DIV> e cole dentro do layout da sua página, posicione aonde você julgar melhor. O resultado será este:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<!-- Required meta tags always come first -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title> Eventos </title>
<!-- Bootstrap CSS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '358430164498291',
xfbml : true,
version : 'v2.8'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="container">
<h1>Minha página </h1>
<div class="row">
<div
class="fb-like"
data-share="true"
data-width="450"
data-show-faces="true">
</div>
</div>
</div>
</body>
</html>
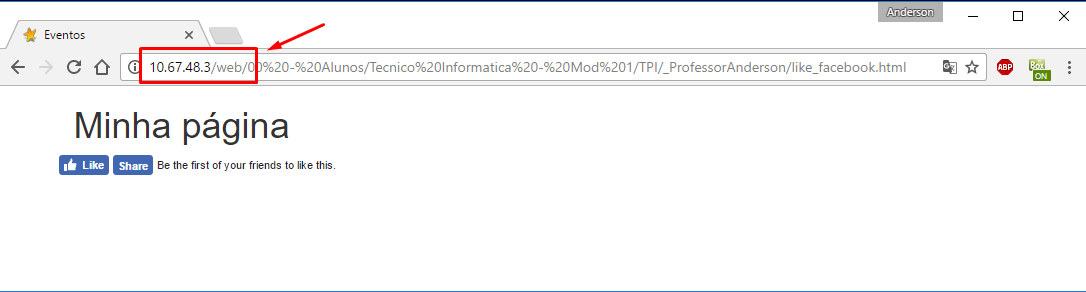
3. Testando
Para testar o resultado deste código, você precisa agora de um servidor HTTP sendo executado em seu computador ou em um servidor de rede. Na sua casa, você pode instalar o VertrigoServ ou o XAMPP, já na escola temos o nosso servidor disponível no endereço http://10.67.48.3/web. Abra seu navegador e digite o endereço http://10.67.48.3/web e navegue até o seu arquivo HTML. O resultado será este;