Quem usa o framework Booststrap 3 conhece muito bem os glyphicons, no entanto, alguns usuários podem se frustar com as poucas opções ofertada pelo framework, tanto que na versão 4 do Bootstrap os ícones foram extintos.
Para resolver estra frustração podemos adotar outro framework que trabalha apenas com ícones, o Font Awesome, que oferece atualmente 675 ícones dos mais variados temas.

Preparando o projeto.
- Faça o download do framework no site oficial do desenvolvedor: https://fontawesome.com/v4.7.0/icons/
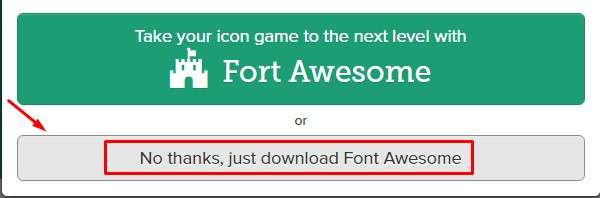
- No menu superior, clique em GET STARTED e localize a opção de download.
- Ao clicar no botão do download, saia da pegadinha, clicando em No thanks…

- Descompacte o arquivo font-awesome-X.X.X.zip (onde X.X.X é a versão do framework)
- Renomeie a pasta descompactada para font-awesome
- Copie a pasta para a raiz do seu projeto HTML
Hands On – Preparando o código!
Agora vamos colocar a mão na massa.
- Crie um arquivo HTML, com estruturação padrão da versão 5
- Acrescente dentro do elemento <HEAD> o código chamando o framework. Preste muita atenção neste passo ao informar a pasta do framework.
<link rel="stylesheet" href="font-awesome/css/font-awesome.min.css">
- Pronto! Você já pode começar a usar os ícones, o código completo ficou assim:
<!DOCTYPE html> <html> <head> <title>Galeria de Imagens</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="font-awesome/css/font-awesome.min.css"> </head> <body> </body> </html>
Usando os ícones.
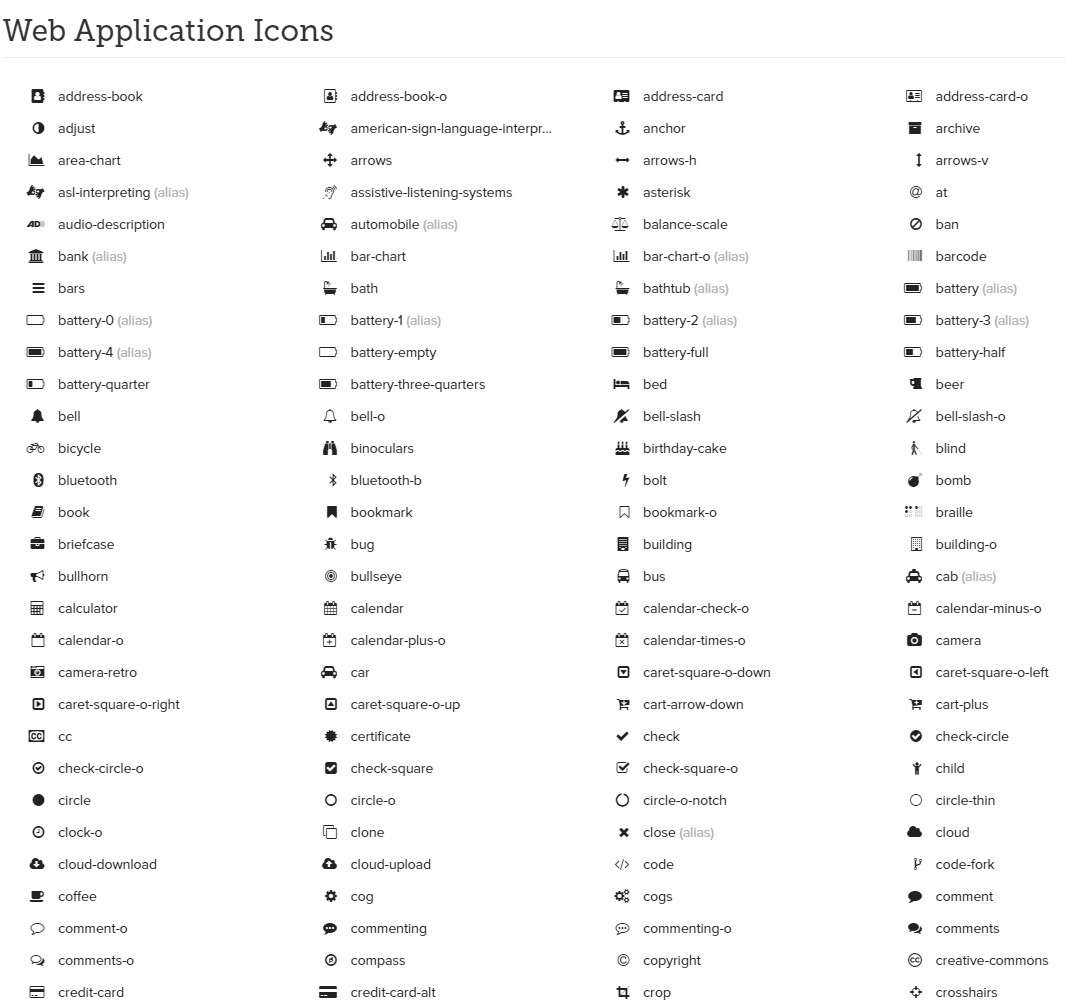
- Todos os ícones podem ser consultados nesta página: http://fontawesome.io/icons/.
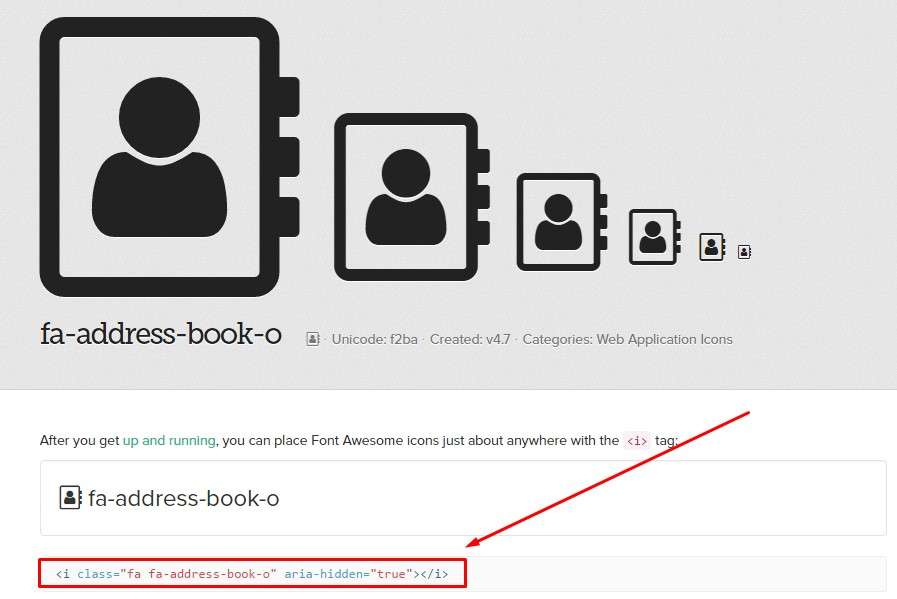
- Acesse essa página, escolha um ícone e clique sobre ele. Ao escolher um ícone e clicar sobre ele a página irá mostrar um exemplo de uso;

- Coloque o ícone no local desejado, por exemplo;
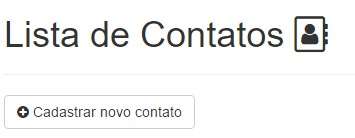
<div class="container"> <h1>Lista de Contatos <i class="fa fa-address-book-o" aria-hidden="true"></i></h1> </div>
Você também pode usar em botões. por exemplo;
<div class="container">
<h1>Lista de Contatos <i class="fa fa-address-book-o" aria-hidden="true"></i></h1>
<hr>
<button class="btn btn-default"> <i class="fa fa-plus-circle" aria-hidden="true"></i> Cadastrar novo contato</button>
</div>
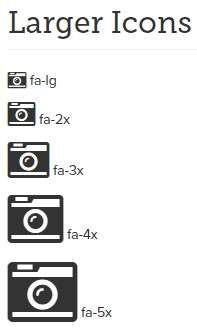
Tamanho dos ícones.
O Font Awesome oferece 5 tamanhos de ícones;
Para usá-los, basta acrescentar a classe mostrada na tabela, exemplo;
<button class="btn btn-default"> <i class="fa fa-plus-circle fa-2x" aria-hidden="true"></i> Cadastrar novo contato</button>
Código completo:
<!DOCTYPE html> <html> <head> <title>Galeria de Imagens</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="font-awesome/css/font-awesome.min.css"> </head> <body> <div class="container"> <h1>Lista de Contatos <i class="fa fa-address-book-o" aria-hidden="true"></i></h1> <hr> <button class="btn btn-default"> <i class="fa fa-plus-circle fa-2x" aria-hidden="true"></i> Cadastrar novo contato</button> </div> </body> </html>