Continuando a aula anterior sobre plugins do Facebook veremos agora como usar outro plugin muito legal na nossa página web, o plugin de comentários.
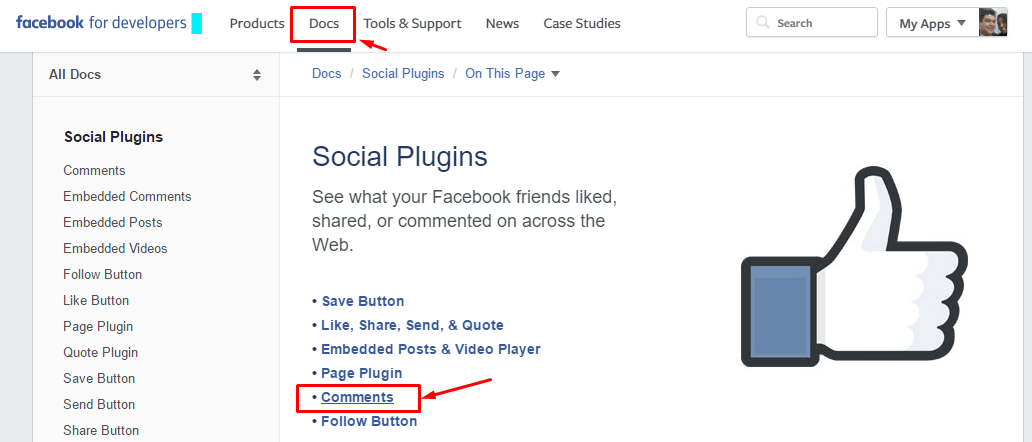
- Acesse seu Facebook Developers clique em Docs e depois localize Social Plugins
- Dentro do Social Plugins você encontrará uma série de plugins que podem ser facilmente utilizados em seu site ou aplicativo conforme imagem

- Clique em Comments
- Clique em WEB
- Clique agora em Comments Plugin Configurator

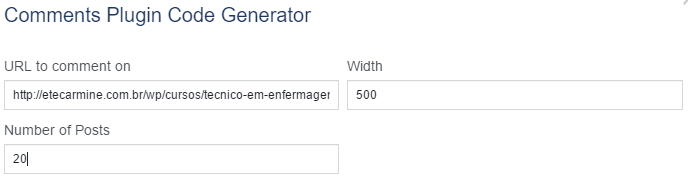
- Configure o plugin informando a url da página em que deseja acompanhar os comentários. Se ainda não tem seu site na Internet, veja então esta aula Como publicar seu site na Internet.
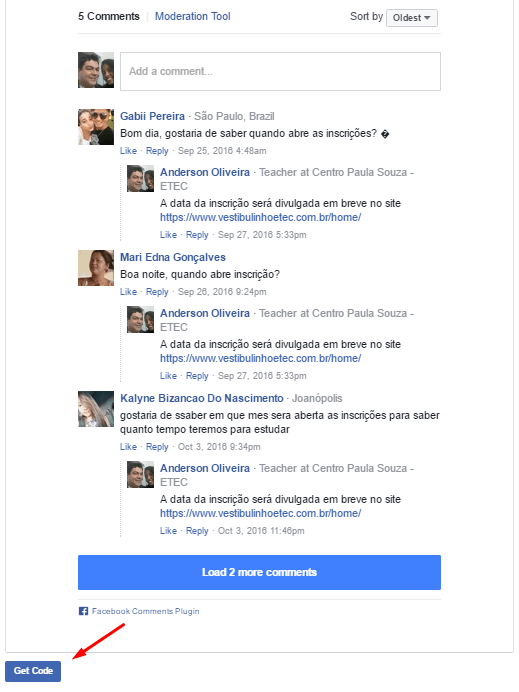
- Logo abaixo da caixa de comentários, clique em Get Code

- Copie o código gerado, note que o primeiro bloco de código é um JavaScript e deve ser colado depois do elemento <BODY> e o segundo bloco de código é um agrupamento <DIV> que você pode colocar em qualquer lugar do seu body.