Na aula anterior aprendemos a criar um cadastro usando Ajax, reveja a aula aqui: Como Gravar dados no banco de dados usando Ajax
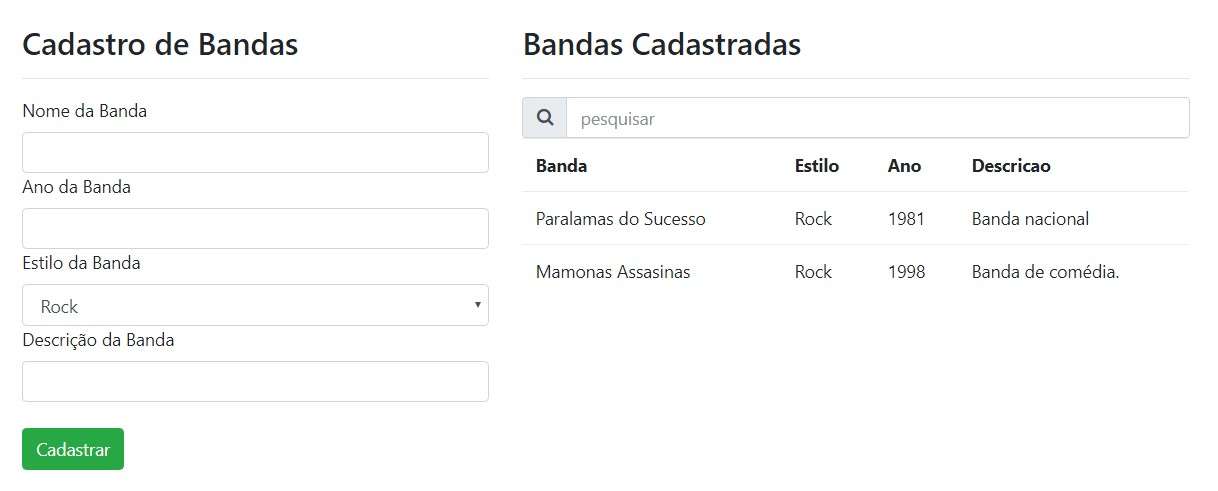
Hoje vamos continuar o mesmo projeto da aula anterior, agora fazendo uma consulta aos dados.
Para fazer uma consulta precisamos trocar dados com o servidor, por isso precisamos criar um arquivo PHP que nos retorne uma saída jSON de todos os dados gravados na tabela que queremos consultar. Eu ensino a criar a saída jSON com PHP nesta outra aula: jSON – Criando o Web Service.
A leitura destes dados eu ensino em uma terceira aula – Conectando o seu app ao Web Service
Download do projeto exemplo de cadastro e consulta usando AJAX
Eis o download exemplo.
Não esqueça de montar seu banco de dados e editar o arquivo dados-conexao.php e se necessário, atualize as url dos arquivos PHP estão programadas corretamente no arquivo funcoes.js




![Node.Js – Instalação e Configuração [Aula 01]](https://www.blogson.com.br/wp-content/uploads/2024/02/Node.Js-Curso-Gratuito-200x150.png)

