Antes de acrescentar um botão de login no Facebook do seu site, ou site, é necessário criar um aplicativo no Facebook Developers é através deste aplicativo criado dentro do ambiente do Facebook que o seu aplicativo irá se comunicar com a API do Face, chamada de GRAPH API
Criando o aplicativo no Facebook Developers
- Acesse https://developers.facebook.com/
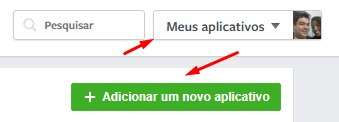
- No menu do topo da página, ao lado esquerdo, clique em Meus Aplicativos e depois clique no botão Adicionar um novo aplicativo

- Na tela seguinte, defina um nome para o seu aplicativo e clique em Criar um número de identificação do aplicativo.

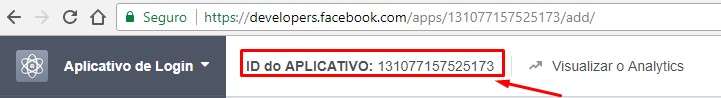
- Na tela seguinte, será carregado o ambiente de configuração do aplicativo e no topo da página será mostrado o ID do aplicativo.

- Mas antes de programarmos nosso site ou app, temos que primeiro informar ao Facebook quais os domínios que podem acessar o aplicativo. Esta é uma questão simples de segurança. Para isso, no menu esquerdo da página, clique em PAINEL

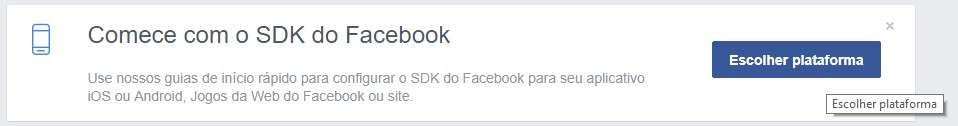
- Clique em Escolher plataforma

- Na tela de escolha da plataforma, clique em WWW SITE lembrando que; se o seu aplicativo estiver sendo desenvolvido em HTML 5 devemos também escolher esta opção. Escolha Android apenas se estiver desenvolvendo em JAVA.

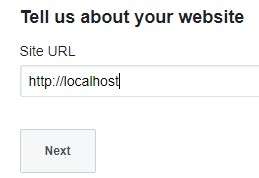
- Na tela seguinte, role a página até o final. O que nos interessa é a url do site ou aplicativo. Caso esteja desenvolvendo um site basta informar o endereço do seu site, mas caso seja um aplicativo, obrigatoriamente você deverá informar http://localhost

- Clique em NEXT e depois retorne a tela de configuração do aplicativo.
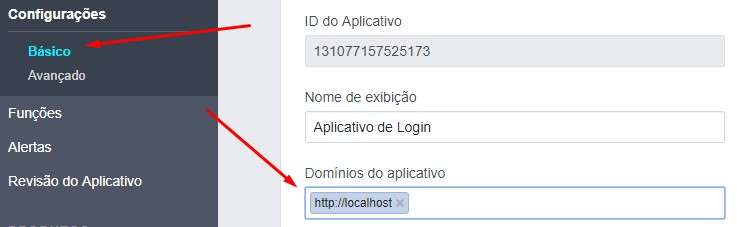
- No menu esquerdo, clique em CONFIGURAÇÕES > BÁSICO. Localize na tela o campo domínios do aplicativo e insira novamente o endereço http://localhost ou o endereço do seu site.

- Role até a página até o final e clique em Salvar Alterações.
Programando o HTML e o JS
O código em questão é definido pela própria documentação do Facebook, porém, criei um exemplo mais prático e funcional. O código a seguir deve ser inserido na sua página HTML na qual deseja colocar o botão de login;
<script>
id_aplicativo = '131077157525173'; // COLOQUE O ID DO APLICATIVO AQUI!!!!!!!
urlAtual = window.location.href;
function statusChangeCallback(response) {
if (response.status === 'connected') {
testAPI();
} else {
document.getElementById('status').innerHTML =
'<a href="https://www.facebook.com/dialog/oauth?client_id=' + id_aplicativo + '&redirect_uri=' + urlAtual + '">Entrar com Facebook</a> ' +
'Faça o login usando sua conta do Facebook';
}
}
function checkLoginState() {
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
}
window.fbAsyncInit = function() {
FB.init({
appId: id_aplicativo,
cookie: true,
xfbml: true,
version: 'v2.8'
});
FB.getLoginStatus(function(response) {
statusChangeCallback(response);
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function testAPI() {
/* Coloque os campos que deseja capturar no /me?fields
para ver quais são os campos, acesse:
https://developers.facebook.com/docs/facebook-login/permissions/ */
FB.api('/me?fields=id,name,email,picture,cover', function(response) {
document.getElementById('status').innerHTML =
'<br/>ID: ' + response.id +
'<br/>Nome: ' + response.name +
'<br/>e-mail: ' + response.email +
'<br/>foto: https://graph.facebook.com/' + response.id + '/picture' +
'<br/><img src="https://graph.facebook.com/' + response.id + '/picture">';
});
}
</script>
<div id="status">
</div>
Capturando o nome, id, e-mail e foto do usuário do Facebook.
Para testar este código, você deverá abri-la usando um endereço http://localhost. Para isso, utilize o Vertrigo, ou o XAMPP instalado em seu computador.
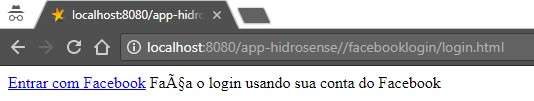
A imagem a seguir mostra um arquivo login.html sendo executado em localhost contendo o código mostrado acima.

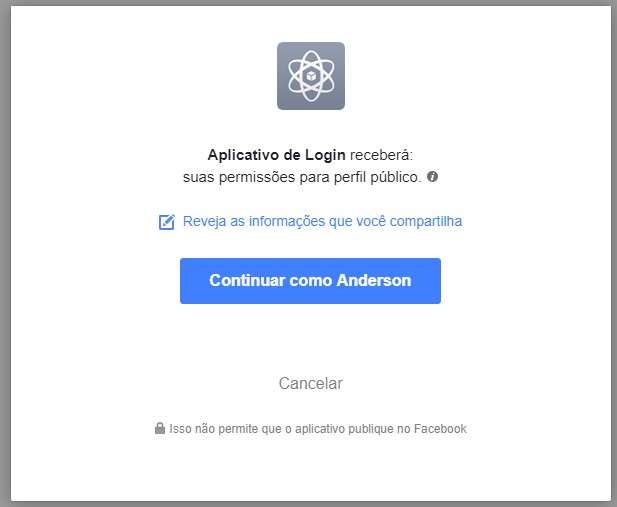
Ao clicar no botão Entrar com o Facebook, você será redirecionado para a página de login do Face e após o login, uma janela mostrando quais dados serão extraídos;

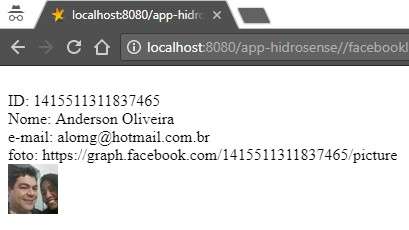
Finalmente, após aceitar em Continuar, o resultado final será este;

OBS: Caso o usuário tenha utilizado o número do seu celular ao invés do e-mail, o campo e-mail aparecerá vazio, ou, com o conteúdo de undefined
Os dados coletados, podem ser guardados na localstorage do dispositivo, ou, enviados via jSON para o web service.





