Houve um tempo que usávamos tabela para criar praticamente um site inteiro. Através de tabela organizávamos o cabeçalho, rodapé e barras laterais de todo o site.
Hoje, o avanço do HTML 5 e CSS 3 usamos blocos de <DIV> para organizar nossos conteúdo, com isso, as tabela passaram a ser utilizadas apenas para tabular dados.
Se você quiser aprender como organizar os conteúdos da sua página em linhas e colunas sem usar tabelas então leia este artigo – Como Dividir uma DIV em 2, 3, 4 ou mais colunas.
Como bem sabemos, uma tabela qualquer é criada a partir da linhas e colunas certo? Então vamos criá-las usando HTML, as tags que vamos aprender são as seguintes;
<TABLE></TABLE> → Indica o conteúdo da tabela<TR> → Cria uma linha dentro da <TABLE><TD> → Cria uma coluna dentro da <TR> (linha)
Exemplo básico de uma tabela HTML
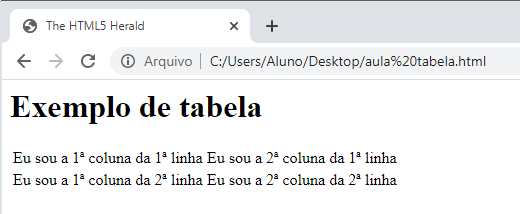
Eis um exemplo muito simples de uma tabela;
<html lang="pt-br">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The HTML5 Herald</title>
</head>
<body>
<h1>Exemplo de tabela</h1>
<table>
<tr>
<td>Eu sou a 1ª coluna da 1ª linha</td>
<td>Eu sou a 2ª coluna da 1ª linha</td>
</tr>
<tr>
<td>Eu sou a 1ª coluna da 2ª linha</td>
<td>Eu sou a 2ª coluna da 2ª linha</td>
</tr>
</table>
</body>
</html>

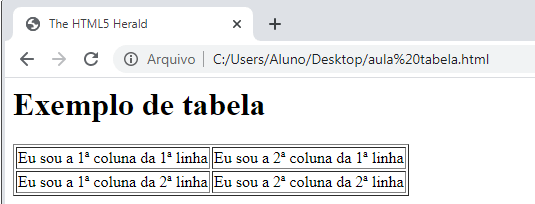
Para facilitar a visualização, vamos acrescentar uma borda em nossa tabela. Basta acrescentar um atributo border="1" dentro da tag <table>, ficando assim;

Obviamente, existem maneiras mais elegantes de estilizar uma tabela do que usar apenas o border, que não parece ser tão bonito que veremos em uma próxima aula.
Como mesclar colunas em uma tabela HTML
Quem já trabalhou com o MS Word ou Excel, sabe que é possível mesclar colunas em uma linha. A mesclagem se faz necessária quando uma linha da sua tabela possui menos colunas que outra.
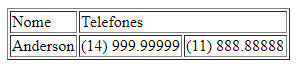
Por exemplo, considere a seguinte tabela;

Perceba que a coluna aonde está escrito “Telefones” ocupa o espaço de 2 colunas. Isso é chamado de mesclagem, quando unimos duas ou mais colunas para criar uma só.
Para criarmos esta mesclagem usamos o atributo colspan dentro da tag <TD> dessa forma o código completo assim;
<td colspan="2">Telefones</td>
E o código de toda a tabela assim;
<table border="1">
<tr>
<td> Nome </td>
<td colspan="2">Telefones</td>
</tr>
<tr>
<td>Anderson</td>
<td>(14) 999.99999</td>
<td>(11) 888.88888</td>
</tr>
</table>
Como definir o tamanho das colunas em uma tabela HTML.
Para definir o tamanho de largura da tabela usamos o atributo WIDTH dentro da tag <table> ficando assim;
<table border="1" width="100%">
Perceba que podemos definir o tamanho em porcentagem em relação ao tamanho da tela, mas também podemos definir o tamanho em Pixel. Porém, não usamos muito definir o tamanho em pixels pois isso poderia causar alguns problemas na visualização em dispositivos móveis, então, por ora iremos trabalhar apenas com porcentagem.
Além do tamanho da própria tabela, podemos definir tamanhos de larguras diferentes para as colunas bastando apenas usar novamente o WIDTH dentro da tag <TD>, ficando assim;
<td width="60%"> Nome </td>
É interessante percebermos que não precisamos definir o width para todas as colunas, apenas as primeiras colunas da primeira linha necessitam do width, as demais linhas irão automaticamente seguir os valores definidos da primeira.
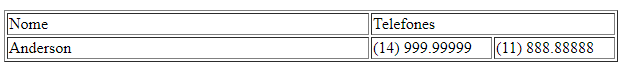
O resultado será este;

<table border="1" width="100%">
<tr>
<td width="60%"> Nome </td>
<td colspan="2">Telefones</td>
</tr>
<tr>
<td>Anderson</td>
<td>(14) 999.99999</td>
<td>(11) 888.88888</td>
</tr>
</table>
Gerador de Tabelas HTML, será?
Um dica bônus, afinal você merece.
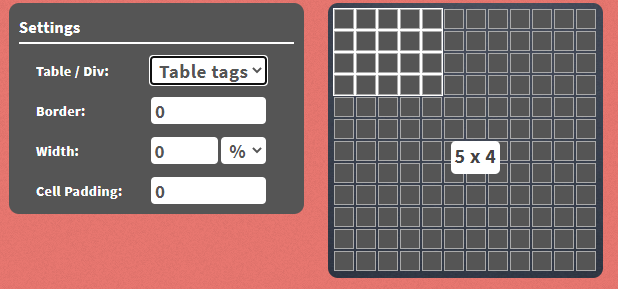
Agora que você aprendeu a estrutura de uma tabela, você pode ganhar tempo na hora de escrever seus códigos. O site DIVTABLE.COM oferece uma ferramenta on-line incrível para que você crie suas tabelas sem esforço.
Depois de escolher a quantidade de linhas e colunas basta copiar o código gerado no site e pronto!
Estilizando tabelas HTML com BootStrap CSS.
Outra dica bônus.
Se você está triste com o visual das suas tabelas (eu também acho elas feias) você pode dar um upgrade no visual usando o BootStrap. Inicialmente você precisa adicionar dentro das tags <HEAD> e </HEAD> o CSS do BootStrap, que atualmente é este;
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
Como exemplo, vou usar o código que criamos no tópico anterior, aplicando BootStrap no código temos;
<!DOCTYPE html>
<html>
<head>
<title>Minha Tabela Estilizada</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
</head>
<body>
<table>
<tr>
<td width="60%"> Nome </td>
<td colspan="2">Telefones</td>
</tr>
<tr>
<td>Anderson</td>
<td>(14) 999.99999</td>
<td>(11) 888.88888</td>
</tr>
</table>
</body>
</html>Para estilizar aplicamos a classe table na tabela, ficando:
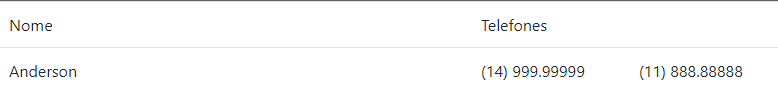
<table class="table">Temos este resultado;

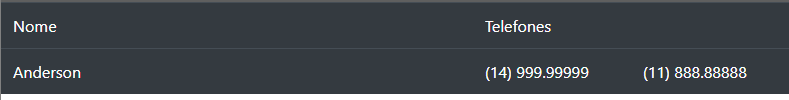
Se você é curioso e gosta de ler, pode consultar a documentação do BootStrap e aprender truques novos, estilizações diferentes como por exemplo o uso da classe table-dark.
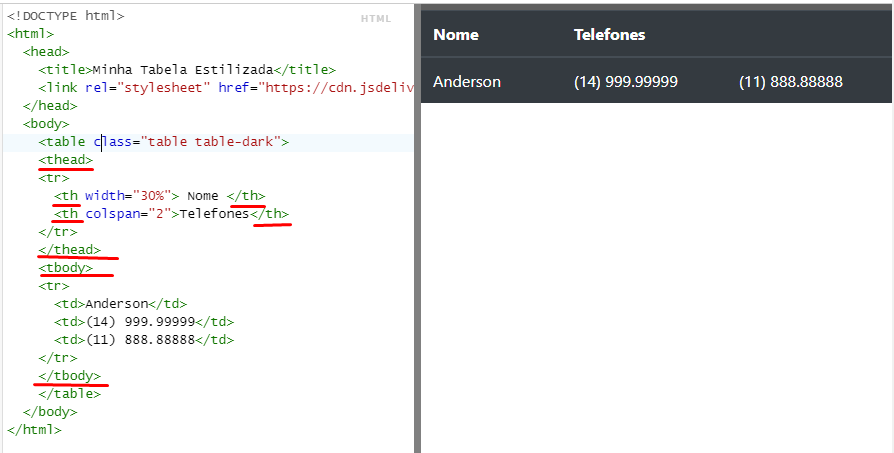
<table class="table table-dark"> 
Adicionando Cabeçalhos nas tabelas HTML
Podemos fazer com a primeira linha da nossa tabela sirva como um cabeçalho. O uso de cabeçalhos é útil justamente quando queremos estilizar a primeira linha da tabela de modo que ela fique diferente das demais.
Os cabeçalhos seguem a mesma estrutura de linhas de coluna, a diferença que trocamos o <td> por <th> que é acrônimo de Table Header = Cabeçalho da Tabela.
Apenas por uma questão de organização também é interessante indicar no nosso HTML aonde a o cabeçalho começa e termina e aonde começa e termina o corpo da tabela, estas indicações são feitas com as tags <thead>…</thead> e <tbody>...</tbody>.
Esta imagem demonstra como aplicar estes estas tags em uma tabela.