O HTML 5 possui uma lista de entities (caracteres especiais) na qual inclui algumas figuras semelhantes aos conhecidos ícones de emojis.
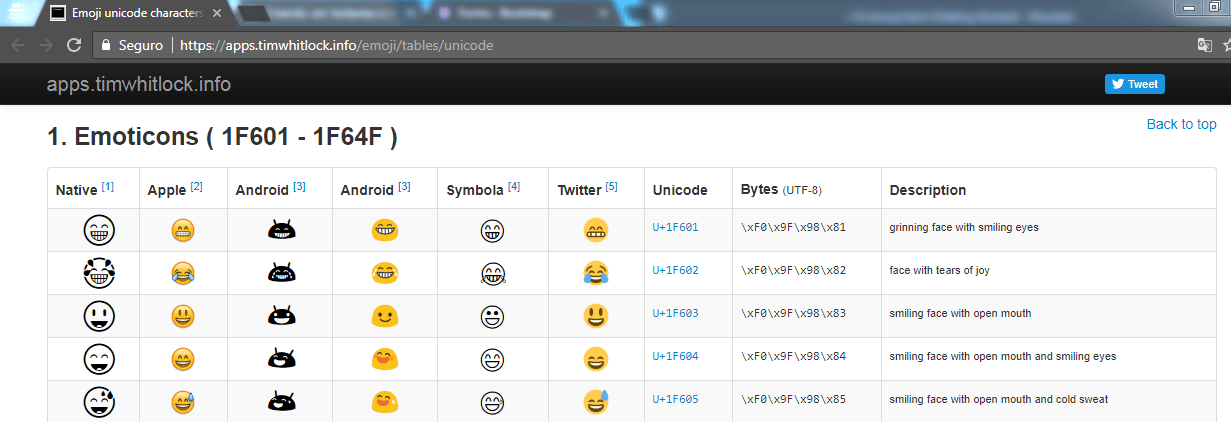
O site que mais gosto de consultar é este: https://apps.timwhitlock.info/emoji/tables/unicode
Outro site bem legal é esse outro aqui: https://getemoji.com/
Ao acessar a página você irá perceber o quanto extensa é a lista de entities. Com base nesta lista vamos criar um caixa de texto que aceite estes caracteres especiais, podemos usar o DOM do Javascript ou jQuery.
Criando o textarea
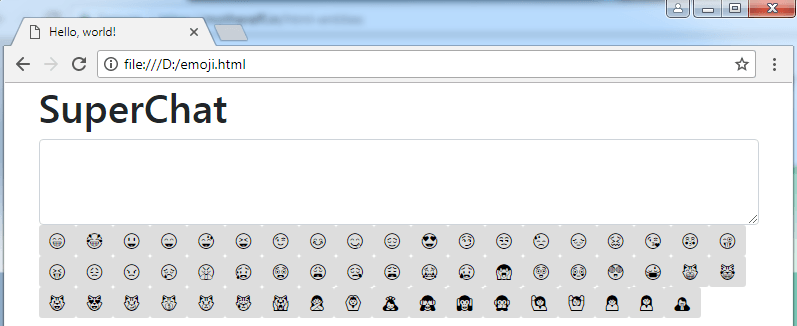
O documento que iremos programar possui apenas um form, um textarea e vários botões de emoji. Vamos ao código! Note que eu uso BootStrap 4, veja o template padrão aqui: https://getbootstrap.com/docs/4.0/getting-started/introduction/#starter-template
<!doctype html>
<html lang="pt-br">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Textarea com emojis</title>
</head>
<body>
<div class="container">
<div class="row">
<h1>SuperChat</h1>
</div>
<div class="row">
<textarea class="form-control" id="conteudo" rows="3"></textarea>
</div>
<div class="row">
<!--
Fonte: https://apps.timwhitlock.info/emoji/tables/unicode
IMPORTANTE! Copie os emojis da coluna NATIVE
-->
<button type="button" class="btn btn-sm">😁</button>
<button type="button" class="btn btn-sm">😂</button>
<button type="button" class="btn btn-sm">😃</button>
<button type="button" class="btn btn-sm">😄</button>
<button type="button" class="btn btn-sm">😅</button>
<button type="button" class="btn btn-sm">😆</button>
<button type="button" class="btn btn-sm">😉</button>
<button type="button" class="btn btn-sm">😊</button>
<button type="button" class="btn btn-sm">😋</button>
<button type="button" class="btn btn-sm">😌</button>
<button type="button" class="btn btn-sm">😍</button>
<button type="button" class="btn btn-sm">😏</button>
<button type="button" class="btn btn-sm">😒</button>
<button type="button" class="btn btn-sm">😓</button>
<button type="button" class="btn btn-sm">😔</button>
<button type="button" class="btn btn-sm">😖</button>
<button type="button" class="btn btn-sm">😘</button>
<button type="button" class="btn btn-sm">😚</button>
<button type="button" class="btn btn-sm">😜</button>
<button type="button" class="btn btn-sm">😝</button>
<button type="button" class="btn btn-sm">😞</button>
<button type="button" class="btn btn-sm">😠</button>
<button type="button" class="btn btn-sm">😢</button>
<button type="button" class="btn btn-sm">😤</button>
<button type="button" class="btn btn-sm">😥</button>
<button type="button" class="btn btn-sm">😨</button>
<button type="button" class="btn btn-sm">😩</button>
<button type="button" class="btn btn-sm">😪</button>
<button type="button" class="btn btn-sm">😫</button>
<button type="button" class="btn btn-sm">😭</button>
<button type="button" class="btn btn-sm">😰</button>
<button type="button" class="btn btn-sm">😱</button>
<button type="button" class="btn btn-sm">😲</button>
<button type="button" class="btn btn-sm">😳</button>
<button type="button" class="btn btn-sm">😵</button>
<button type="button" class="btn btn-sm">😷</button>
<button type="button" class="btn btn-sm">😸</button>
<button type="button" class="btn btn-sm">😹</button>
<button type="button" class="btn btn-sm">😺</button>
<button type="button" class="btn btn-sm">😻</button>
<button type="button" class="btn btn-sm">😼</button>
<button type="button" class="btn btn-sm">😽</button>
<button type="button" class="btn btn-sm">😾</button>
<button type="button" class="btn btn-sm">😿</button>
<button type="button" class="btn btn-sm">🙀</button>
<button type="button" class="btn btn-sm">🙅</button>
<button type="button" class="btn btn-sm">🙆</button>
<button type="button" class="btn btn-sm">🙇</button>
<button type="button" class="btn btn-sm">🙈</button>
<button type="button" class="btn btn-sm">🙉</button>
<button type="button" class="btn btn-sm">🙊</button>
<button type="button" class="btn btn-sm">🙋</button>
<button type="button" class="btn btn-sm">🙌</button>
<button type="button" class="btn btn-sm">🙍</button>
<button type="button" class="btn btn-sm">🙎</button>
<button type="button" class="btn btn-sm">🙏</button>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>
Agora vamos programar as interações JavaScript.
Função JS para colocar o emoji dentro do Textarea
Vamos escrever a seguinte função, que pode ser inserida antes do </body> do seu código HTML:
<script>
//usando jQuery, tudo fica mais fácil!! :)
$("button").click(function()
{
var emoji = $( this ).text();
$('#conteudo').val($('#conteudo').val() + emoji);
});
</script>
Pronto!
Download e teste
Faça o teste aqui: emoji. Para fazer o download, basta salvar a página, ou, exibir o código fonte. Bons estudos!