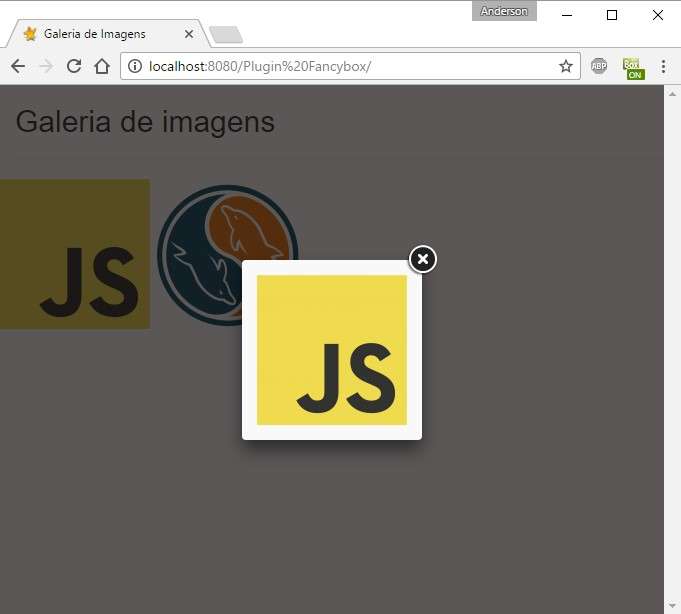
O Fancybox é um dos plugins mais populares do JQuery. Ele permite que uma imagem seja aberta em uma lightbox, uma espécie de janela flutuante.
Além disso, ele permite criar um carrossel de imagens, como neste exemplo, clique nas imagens para entender o funcionamento do Fancybox.
Agora que você viu na prática o funcionamento deste plugin, vamos aprender a aplicá-lo em nosso site.
Como usar o Fancybox em uma imagem
OBS: Este é o exemplo mais básico do uso do Fancybox, no arquivo de download do fancybox existe uma pasta chamada demo com vários outros exemplos de uso.
O desenvolvedor do Fancybox oferece um tutorial na página oficial do plugin, visite: http://fancybox.net/howto
Seguindo o manual, vamos usar a seguinte página como exemplo, observando que o JQuery já está sendo carregado no <HEAD> da página;
<!DOCTYPE html>
<html>
<head>
<title>Galeria de Imagens</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
</head>
<body>
<div class="container">
<h2>Galeria de imagens</h2>
<hr>
<div class="row">
<img src="imagens/JSlogo.png">
<img src="imagens/MySQLLogo.png">
</div>
</div>
</body>
</html>
Agora, mãos na massa
- Faça o download do plugin no site oficial – http://fancyapps.com/fancybox/
- Descompacte o arquivo do download e renomei a pasta descompactada para fancyBox
- Copie a pasta para dentro da raiz do seu site, conforme mostra a imagem;

- Volte para a edição do seu arquivo HTML e acrescente o seguinte código dentro do <HEAD>
<script type="text/javascript" src="fancyBox/lib/jquery.mousewheel-3.0.6.pack.js"></script> <script type="text/javascript" src="fancybox/source/jquery.fancybox.pack.js"></script> <link rel="stylesheet" href="fancyBox/source/jquery.fancybox.css" type="text/css" media="screen" />
- Agora, todas as imagens que você quiser abrir usando o plugin devem ter um identificador (id). O exemplo mais básico de uso do fancybox é criar um href com um identificado.
<a id="brir_fancybox" href="imagens/JSlogo.png"><img src="imagens/JSlogo.png"></a> <a id="brir_fancybox" href="imagens/MySQLLogo.png"> <img src="imagens/MySQLLogo.png"></a>
- Agora precisamos criar um script JQuery para que o plugin saiba quais imagens que ele deve abrir dentro da janela flutuante do fancybox. Ainda dentro do <HEAD> acrescente o seguinte código;
<script> $(document).ready(function() { $("a#brir_fancybox").fancybox(); }); </script> - Pronto, o código completo ficará assim:
<!DOCTYPE html>
<html>
<head>
<title>Galeria de Imagens</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
<script type="text/javascript" src="fancyBox/lib/jquery.mousewheel-3.0.6.pack.js"></script>
<script type="text/javascript" src="fancybox/source/jquery.fancybox.pack.js"></script>
<link rel="stylesheet" href="fancyBox/source/jquery.fancybox.css" type="text/css" media="screen" />
<script>
$(document).ready(function()
{
$("a#brir_fancybox").fancybox();
});
</script>
</head>
<body>
<div class="container">
<h2>Galeria de imagens</h2>
<hr>
<div class="row">
<a id="abrir_fancybox" href="imagens/JSlogo.png"><img src="imagens/JSlogo.png"></a>
<a id="abrir_fancybox" href="imagens/MySQLLogo.png"> <img src="imagens/MySQLLogo.png"></a>
</div>
</div>
</body>
</html>
Download
O download deste exemplo está aqui no blog: exemplo1