O TinyMCE é um antigo e famoso editor WYSIWYG (What You See Is What You Get – O que você vê é o que você obtém) com uma pronuncia parecida com “Uigizig”.
Ele é gratuito e utiliza JavaScript para controlar os textarea do seu formulário.
Como usar o TinyMCE da forma mais fácil
A forma mais simples de usá-lo é utilizar os scripts CDN;
- Crie um formulário com um textarea, vamos usar este código como exemplo;
<!DOCTYPE html> <html> <head> <title>Exemplo de uso do TinyMCE</title> </head> <body> <form method="Post"> <textarea></textarea> <br> <button type="submit">Enviar</button> </form> </body> </html>
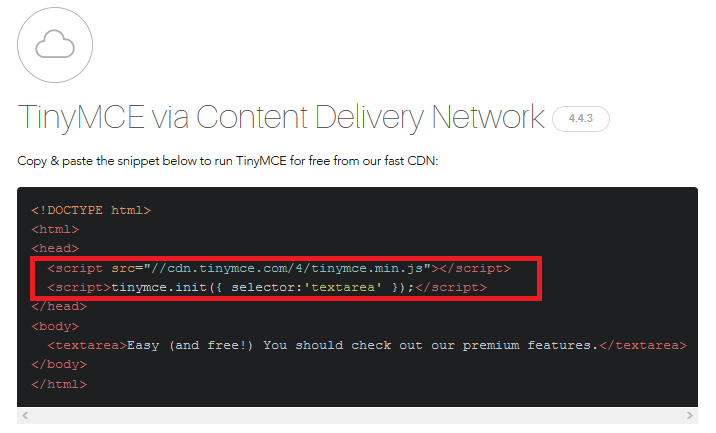
- Acesse a página de downloads do desenvolver em https://www.tinymce.com/download/
- Copie os códigos que estão dentro do elemento <head> mostrado no exemplo exibido na página de download;

- Cole o código dentro do <head> do seu código HTML.
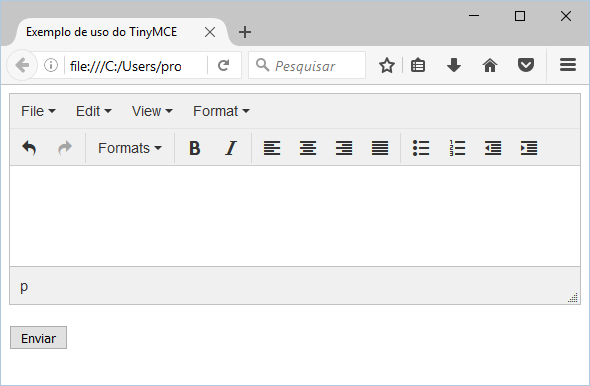
<head> <title>Exemplo de uso do TinyMCE</title><script src="//cdn.tinymce.com/4/tinymce.min.js"></script> <script>tinymce.init({ selector:'textarea' });</script></head> - Salve e pronto!

Se você quiser mais recursos no seu editor, você pode ler a documentação do TinyMCE disponível em https://www.tinymce.com/docs/
Problemas conhecidos
Os campos de textarea não podem estar como “required”.
Download
Segue download do exemplo da aula: tinymce-exemplo