O que é um Wireframe?
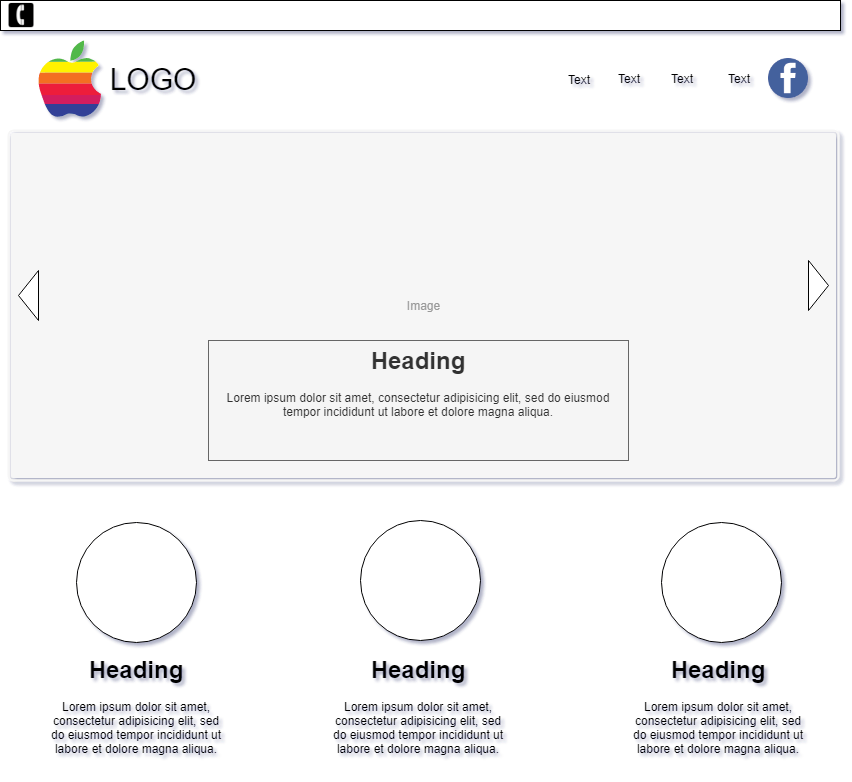
Wireframe é um protótipo usado em design de interface para sugerir a estrutura de um site, aplicativo ou sistema de informação. Um wireframe é uma ilustração semelhante ao layout e elementos fundamentais da interface.
Normalmente, wireframes são concluídos antes que qualquer trabalho artístico seja desenvolvido, tendo como principal objetivo a navegação e disposição do conteúdo, assim como demonstrar as preferências de um cliente quanto aos requisitos funcionais de um sistema. Saiba mais sobre requisitos no Blog do Prof. Sergio
Como criar um Wireframe?
Estes protótipos podem ser criados no próprio Power Point por exemplo, mas nesta aula irei apresentar uma ferramenta mais eficiente e totalmente gratuita específica para criar diagramas e wireframes.
- Acesse o site do Drawn.IO em https://www.draw.io/
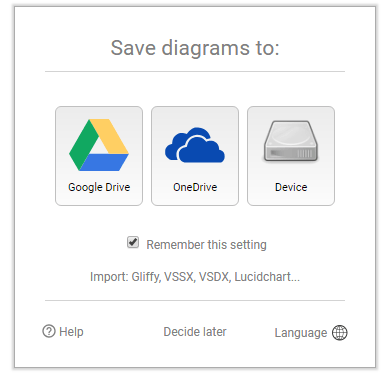
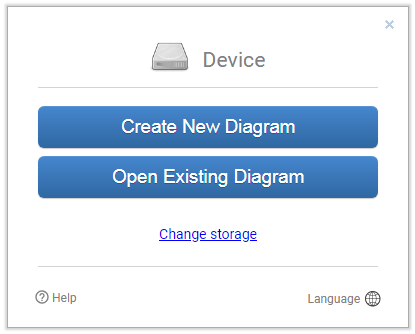
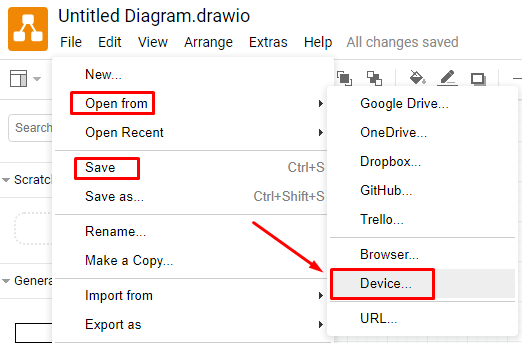
- Na tela seguinte, selecione a opção DEVICE

- No passo seguinte, seleciona a opção CREATE A NEW DIAGRAM

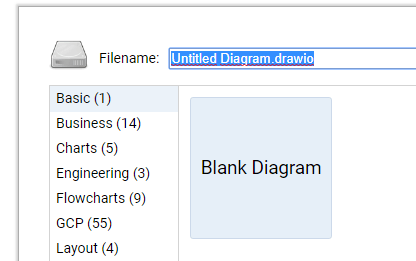
- No passo seguinte mantenha a opção BLANK DIAGRAMA selecionada e clique em CREATE

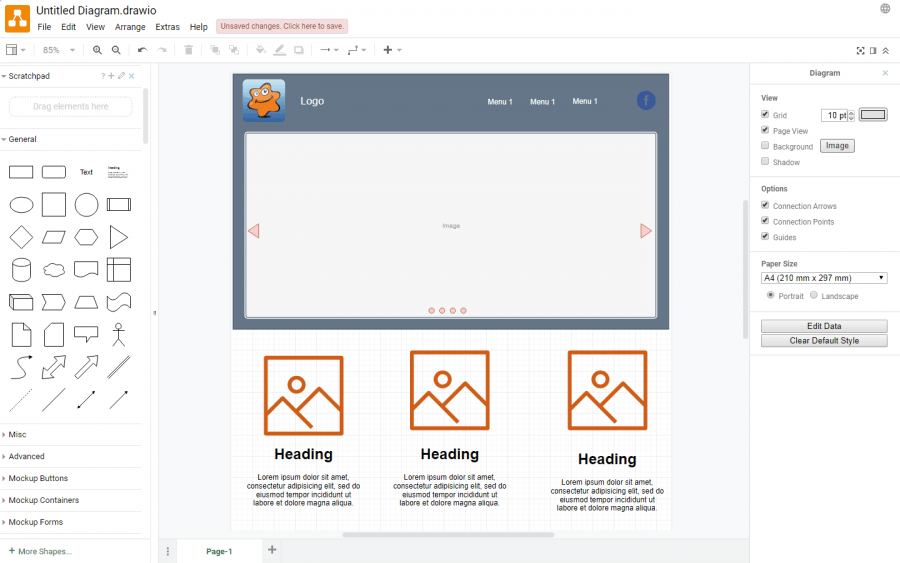
Preparando o ambiente para criar um wireframe de um site
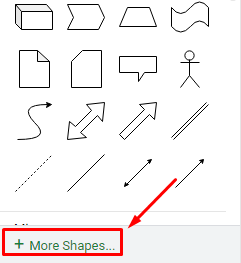
O Draw.IO tem algumas opções muito legais, se quisermos criar um wireframe para um site podemos usar alguns modelos de componentes do Bootstrap e ícones da Web. Para ativar estes recursos localize no canto inferior esquerdo o botão + More Shapes

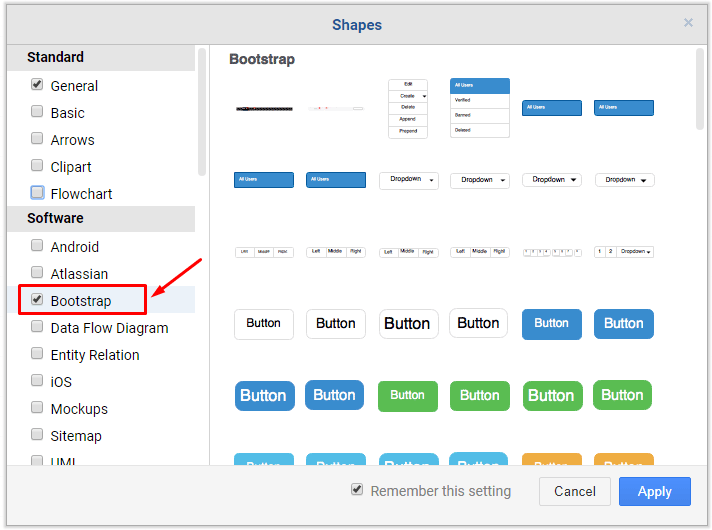
Na tela seguinte você deverá informar quais shapes (formas) você deseja utilizar, para criar um wireframe deixe marcado apenas os seguintes shapes;
- General
- Bootstrap
- Moockups
- Web Icons
- Signs

Após escolher estes shapes, clique em Apply e divirta-se;

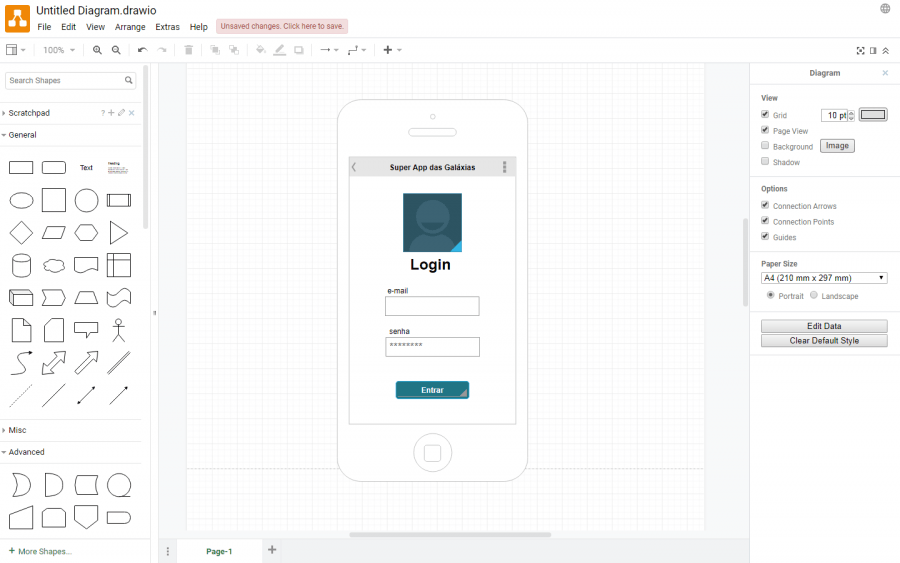
Preparando o ambiente para criar um wireframe de um aplicativo
Os shapes para criar um wireframe de um aplicativo são estes;
- General
- Android
- IOS
- Web Icons
- Signs

Dicas
Eis alguns atalhos úteis;

+

Aumenta o Zoom da área de edição

+

Diminui o Zoom da área de edição

+

Oferecem mais precisão na hora de posicionar os shapes na área de edição

+

Redimensiona um shape de forma mais precisa do que com o mouse.
Salvando seus projetos
O Draw.IO permite salvar os projetos, porém ele não é um serviço de nuvem, você deverá fazer o download do projeto e quando quiser editá-lo novamente você poderá abrir o arquivo salvo. Ambas as opções ficam disponíveis no menu File.

Exportando seu Wireframe para PNG ou PDF
O legal de exportar para PDF é que o arquivo criado é totalmente editável no Photoshop, bastando abrir o arquivo PDF normalmente no Photoshop como se fosse um PSD.
No entanto, caso queira enviar uma prévia do wireframe para o seu cliente é mais seguro enviar no formato PNG, ambos os formatos estão disponíveis no menu File > Export As