Este é um exemplo bem legal de um código fornecido pelo site viacep.com.br que oferece gratuitamente uma API quer permite fazer consultas em uma cópia da base de dados dos Correios em busca de um determinado CEP. Troca a troca de dados com o site é feta via jSon.
Consulta de CEP com JavaScript / jQuery
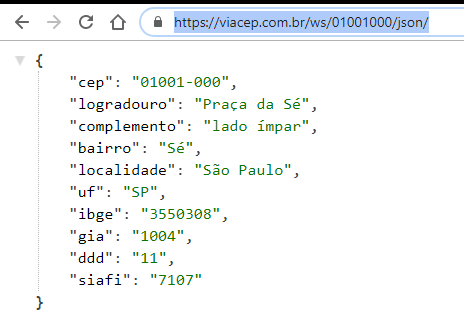
O site viacep.com.br oferece a consulta gratuitamente até a data de fechamento deste artigo, a consulta aos CEP é feita via API que fornece uma saída jSon, como por exemplo;
https://viacep.com.br/ws/01001000/json/

Uma vez que temos uma saída jSon, podemos usar o método $.getJSON do jQuery para fazer a leitura e serialização dos dados. Basicamente precisamos criar um formulário simples em HTML contendo um input para que o usuário digite o cep, podendo informar apenas números como 01001000, ou incluindo o traço como 01001-000.
Exemplo funcionando
Você pode ver um exemplo funcionando aqui;
.
Download do código – Busca Cep com JQuery e jSon
Faça o download do código aqui;
Como formar o campo de CEP no formulário HTML
Se quiser dar uma turbinada no código do exemplo, leia o artigo Como formatar campos de CPF, CEP, Telefone e moeda com jQuery (jMask)





