Para criar um menu lateral no Framework 7 é bem simples, basicamente precisamos de dois códigos;
código do painel lateral (side panel)
No index.html, utilize o código abaixo logo após a linha <div id="app">.
<div class="panel panel-left panel-reveal">
<div class="block">
<div class="list simple-list">
<ul>
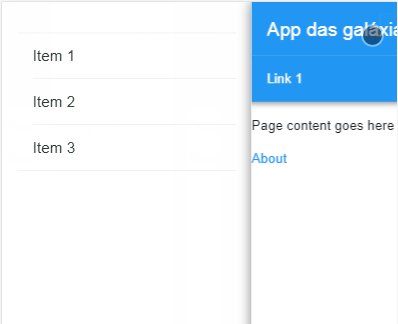
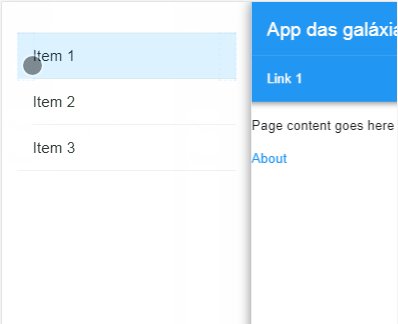
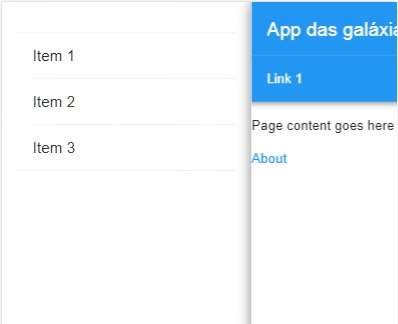
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
</div>
</div>
Código do link do menu
O código abaixo deve ser colocado dentro da NAVBAR;
<div class="right">
<a href="#" class="panel-open"> ...</a>
</div>
Exemplo completo de index.html com menu lateral usando Framework 7
Um exemplo de uma página completa seria;
<!DOCTYPE html>
<html>
<head>
<!-- Required meta tags-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- Color theme for statusbar -->
<meta name="theme-color" content="#2196f3">
<!-- Your app title -->
<title>My App</title>
<!-- Path to Framework7 Library CSS -->
<link rel="stylesheet" href="framework7/css/framework7.css">
<link rel="stylesheet" href="framework7/css/framework7.ios.css">
</head>
<body style="background-color: #DFFFE6">
<!-- App root element -->
<div id="app">
<div class="panel panel-left panel-reveal">
<div class="block">
<div class="list simple-list">
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
</div>
</div>
<!-- Statusbar overlay -->
<div class="statusbar"></div>
<!-- Your main view, should have "view-main" class -->
<div class="view view-main">
<!-- Initial Page, "data-name" contains page name -->
<div data-name="home" class="page">
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-inner">
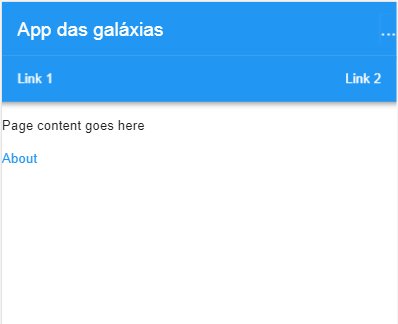
<div class="title">App das galáxias</div>
<div class="right">
<a href="#" class="panel-open"> ...</a>
</div>
</div>
</div>
<!-- Toolbar -->
<div class="toolbar">
<div class="toolbar-inner">
<!-- Toolbar links -->
<a href="/padilha-espera-o-prof-explicar/" class="link">Link 1</a>
<a href="/gabriel-renato/" class="link">Link 2</a>
</div>
</div>
<!-- Scrollable page content -->
<div class="page-content">
<p>Page content goes here</p>
<!-- Link to another page -->
<a href="/about/">About</a>
</div>
</div>
</div>
</div>
<!-- Path to Framework7 Library JS-->
<script type="text/javascript" src="framework7/js/framework7.min.js"></script>
<!-- Path to your app js-->
<script type="text/javascript" src="framework7/js/my-app.js"></script>
</body>
</html>
O resultado será: