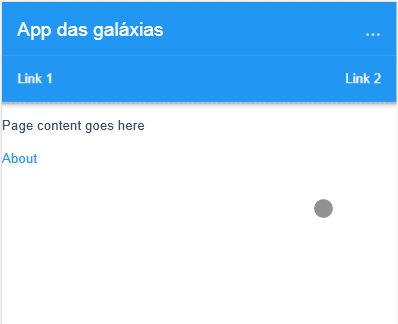
Nesta aula eu ensino como criar as páginas internas do App – Como criar uma interface para seu aplicativo mobile usando Framework 7. O código a seguir acrescenta um botão voltar dentro das páginas internas e deve ser colocado dentro da DIV da NAVBAR.
<div class="left">
<a href="#" class="back link">
<i class="icon icon-back"></i>
</a>
</div>
O código inserido na NAVBAR ficará assim;
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="#" class="back link">
<i class="icon icon-back"></i>
</a>
</div>
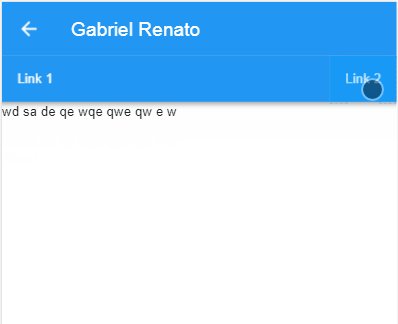
<div class="title">Gabriel Renato</div>
</div>
</div>
O exemplo de uma página completa ficaria assim;
<div class="page" data-name="gabriel-renato">
<!-- Top Navbar -->
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="#" class="back link">
<i class="icon icon-back"></i>
</a>
</div>
<div class="title">Gabriel Renato</div>
</div>
</div>
<!-- Toolbar -->
<div class="toolbar">
<div class="toolbar-inner">
<!-- Toolbar links -->
<a href="/padilha-espera-o-prof-explicar/" class="link">Link 1</a>
<a href="/gabriel-renato/" class="link">Link 2</a>
</div>
</div>
<div class="page-content">
Texto aqui...
</div>
</div>
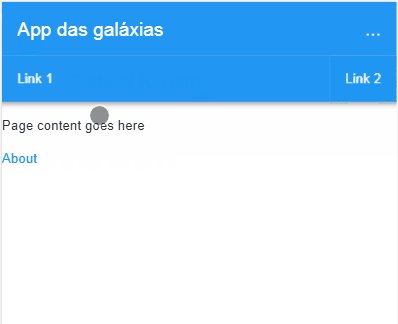
Resultado final (clique na imagem para executar o GIF)