Este é cenário comum, como podemos posicionar um texto, uma imagem ou qualquer outro conteúdo no meio de uma DIV? A primeira solução que podemos pensar é usar margin ou padding para ajustar o espaço do conteúdo em relação a borda da DIV, mas logo percebemos que esta opção não é a melhor.
O Bootstrap por exemplo até possui a classe align-middle no entanto serve apenas para elementos inline e tabela, não se aplica a DIVs.
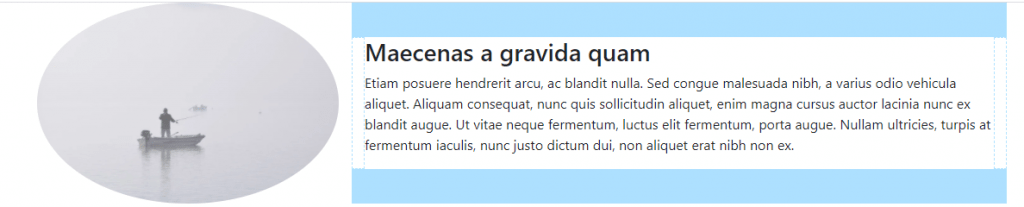
A solução é simples, como exemplo vamos criar uma coluna de 300px de altura, ficando;
<div class="container">
<div class="row">
<div class="col-4">
<img src="https://cdn.pixabay.com/photo/2020/10/12/19/18/lake-5649878_960_720.jpg" width="100%" style="border-radius: 50%;">
</div>
<div class="col">
<h3>Maecenas a gravida quam</h3>
<p>
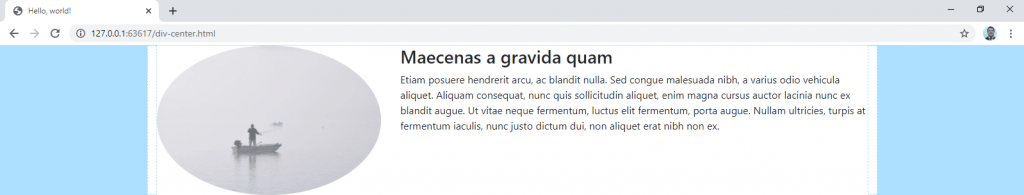
Etiam posuere hendrerit arcu, ac blandit nulla. Sed congue malesuada nibh, a varius odio vehicula aliquet. Aliquam consequat, nunc quis sollicitudin aliquet, enim magna cursus auctor lacinia nunc ex blandit augue. Ut vitae neque fermentum, luctus elit fermentum, porta augue. Nullam ultricies, turpis at fermentum iaculis, nunc justo dictum dui, non aliquet erat nibh non ex.
</p>
</div>
</div>
</div>

Posicionando elementos na parte inferior da DIV
Calma, sei que a proposta deste artigo é posicionar o texto no meio da coluna e não na parte inferior, mas entendo também que é importante entender o processo, ao usamos uma margin-top:auto temos como resultado o conteúdo posicionado na parte inferior, legal né? Veja o resultado:
<div class="col" style="margin-top: auto">
<h3>Maecenas a gravida quam</h3>
<p>
Etiam posuere hendrerit arcu, ac blandit nulla. Sed congue malesuada nibh, a varius odio vehicula aliquet. Aliquam consequat, nunc quis sollicitudin aliquet, enim magna cursus auctor lacinia nunc ex blandit augue. Ut vitae neque fermentum, luctus elit fermentum, porta augue. Nullam ultricies, turpis at fermentum iaculis, nunc justo dictum dui, non aliquet erat nibh non ex.
</p>
</div>

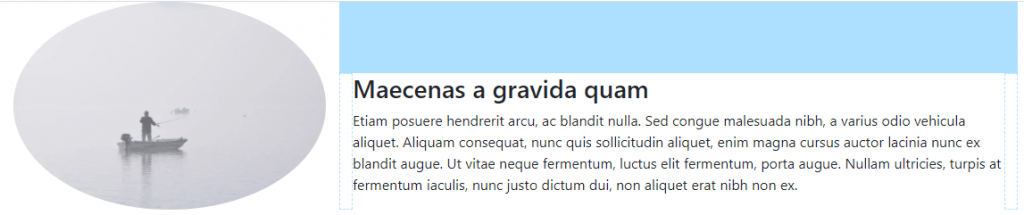
Posicionando elementos no meio da DIV
Acredito que você já deve ter manjado como vamos resolver o posicionamento no meio, se pensarmos que margin-top:auto posiciona o conteúdo na parte inferior, então o que aconteceria que eu adicionasse um margin-bottom:auto? Bingo!
<div class="col" style="margin-top: auto; margin-bottom: auto">
<h3>Maecenas a gravida quam</h3>
<p>
Etiam posuere hendrerit arcu, ac blandit nulla. Sed congue malesuada nibh, a varius odio vehicula aliquet. Aliquam consequat, nunc quis sollicitudin aliquet, enim magna cursus auctor lacinia nunc ex blandit augue. Ut vitae neque fermentum, luctus elit fermentum, porta augue. Nullam ultricies, turpis at fermentum iaculis, nunc justo dictum dui, non aliquet erat nibh non ex.
</p>
</div>

Obviamente podemos deixar nosso código mais elegantes evitando o uso do atributo style